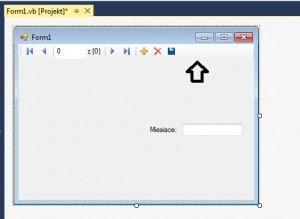
Dzisiaj pokażę wam jak zrobić aby podczas wpisywania tekstu do textBoxa sugerował on nam frazę albo zdanie. Skąd będziemy brać te frazy textbox pobiera frazy z tablicy zwanej AutoCompleteStringCollection podam trzy przykłady jak można do tej tablicy importować frazy w pierwszym sami wpiszemy frazy, drugi pobierze nam frazy z bazy danych typu *.mdf (czyli tej dodawanej automatycznie w VisualStudio) i dodawanie elementów z bazy *.mdb (dodawanej programowo). Tworzymy sobie pusty projekt na który przeciągamy textbox.
 Tworzymy sobie Form_Load i wypełniamy go kodem:
Tworzymy sobie Form_Load i wypełniamy go kodem:
Public Class Form1
Dim listaMiesiecy As New AutoCompleteStringCollection()
Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load
listaMiesiecy.AddRange(New String() {"Styczeń", "Luty", "Marzec", "Kwiecień", "Maj", "Czerwiec", "Lipiec", "Sierpień", "Wrzesień", "Październik", "Listopad", "Grudzień"})
With TextBox1
.AutoCompleteCustomSource = listaMiesiecy
.AutoCompleteMode = AutoCompleteMode.SuggestAppend
.AutoCompleteSource = AutoCompleteSource.CustomSource
End With
End Sub
End Class
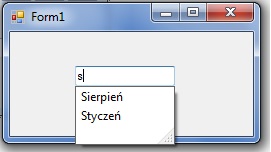
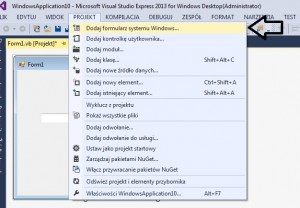
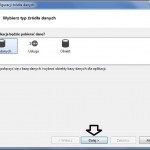
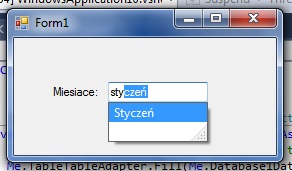
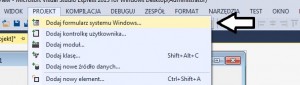
Teraz nasz textbox będzie podpowiadał nam miesiące roku. Ale jak zrobić aby textbox podpowiadał nam elementy z bazy danych. Dodajmy sobie więc bazę danych. Aby dodać bazę danych rozwijamy „Projekt” i wybieramy „Dodaj formularz systemu Windows…”
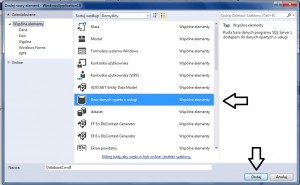
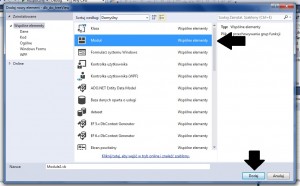
 Następnie znajdujemy „Baza danych oparta o usługi”
Następnie znajdujemy „Baza danych oparta o usługi”
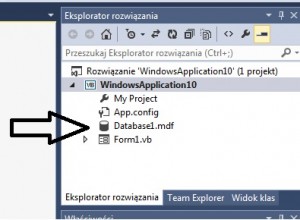
 Po kliknięciu „Zakończ” nowa baza danych powinna pojawić się w Eksploratorze rozwiązań:
Po kliknięciu „Zakończ” nowa baza danych powinna pojawić się w Eksploratorze rozwiązań:
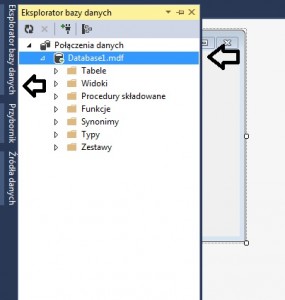
 Rozwijamy „Eksplorator bazy danych” i znajdujemy naszą bazę danych, jeśli nie jest widoczna odświeżamy.
Rozwijamy „Eksplorator bazy danych” i znajdujemy naszą bazę danych, jeśli nie jest widoczna odświeżamy.
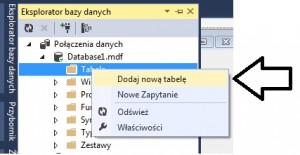
 Po rozwinięciu klikamy prawym przyciskiem myszy na folder „Tabele” i wybieramy „Dodaj nową tabelę”
Po rozwinięciu klikamy prawym przyciskiem myszy na folder „Tabele” i wybieramy „Dodaj nową tabelę”
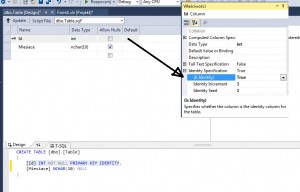
 Tworzymy nową tabele. Należy pamiętać aby dla elementu „Id” ustawić automatyczne uzupełnianie identyfikatora:
Tworzymy nową tabele. Należy pamiętać aby dla elementu „Id” ustawić automatyczne uzupełnianie identyfikatora:
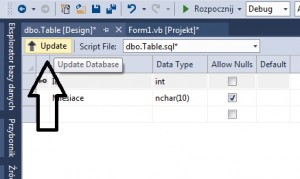
 Teraz klikamy w lewym górnym rogu „Update”
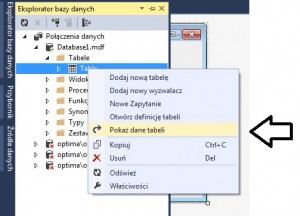
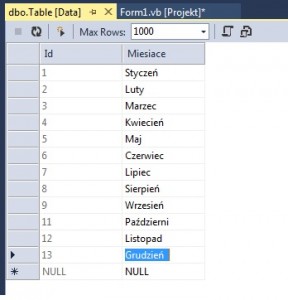
Teraz klikamy w lewym górnym rogu „Update” Wracamy do „Eksploratora baz danych” rozwijamy folder „Tabele” i klikamy na naszą nową tabele prawym przyciskiem myszy, wybieramy „pokaż dane tabeli”
Wracamy do „Eksploratora baz danych” rozwijamy folder „Tabele” i klikamy na naszą nową tabele prawym przyciskiem myszy, wybieramy „pokaż dane tabeli”
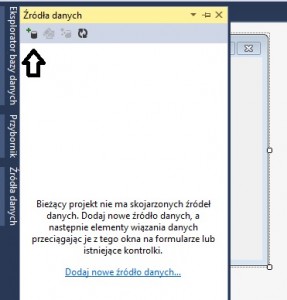
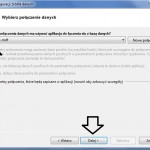
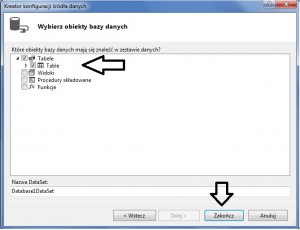
 Teraz należy tylko dodać nowe „źródło danych”
Teraz należy tylko dodać nowe „źródło danych”



 W ostatnim oknie wybieramy naszą tebelę z bazy danych i kończymy dodawanie.
W ostatnim oknie wybieramy naszą tebelę z bazy danych i kończymy dodawanie.
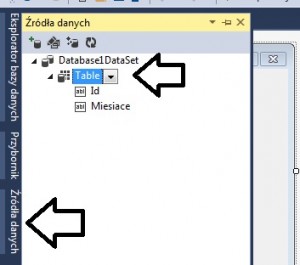
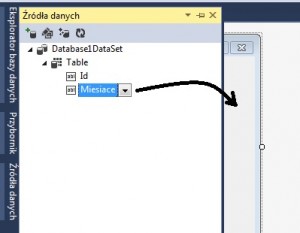
 Otwieramy „Źródła danych” rozwijamy naszą tabelę i przeciągamy „Miesiąc” na naszą formę:
Otwieramy „Źródła danych” rozwijamy naszą tabelę i przeciągamy „Miesiąc” na naszą formę:
 Teraz powinno na naszej formie pojawić się kilka elementów. Kasujemy „TableBindingNavigator” nie przyda się.
Teraz powinno na naszej formie pojawić się kilka elementów. Kasujemy „TableBindingNavigator” nie przyda się.
 Kiedy to zrobimy ładnie ustawmy naszą formę aby jakoś wyglądała i tworzymy „Form_Load”. Wypełniamy go kodem:
Kiedy to zrobimy ładnie ustawmy naszą formę aby jakoś wyglądała i tworzymy „Form_Load”. Wypełniamy go kodem:
Public Class Form1
Dim listaMiesiecy As New AutoCompleteStringCollection()
Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load
'TODO: Ten wiersz kodu wczytuje dane do tabeli 'Database1DataSet.Table' . Możesz go przenieść lub usunąć.
Me.TableTableAdapter.Fill(Me.Database1DataSet.Table)
Dim count As Integer = 0
For count = 0 To TableBindingSource.Count - 1
Dim row As DataRowView = DirectCast(TableBindingSource.Item(count), DataRowView)
listaMiesiecy.AddRange(New String() {RTrim(row.Item(1).ToString)})
Next
With MiesiaceTextBox
.AutoCompleteCustomSource = listaMiesiecy
.AutoCompleteMode = AutoCompleteMode.SuggestAppend
.AutoCompleteSource = AutoCompleteSource.CustomSource
End With
End Sub
End Class
Efekt wygląda tak:
 Projekt do pobrania jest tutaj:autouzupenianie_mdf
Projekt do pobrania jest tutaj:autouzupenianie_mdf
Teraz zajmiemy się innym rodzajem Bazy danych. W programie MDBPlus stworzyłem sobie bazę danych taką jak powyżej i uzupełniłem ją miesiącami. miesiace
Do projektu dodaje moduł:

 Znajduje Moduł w „Eksploratorze rozwiązań” i wypełniam go kodem:
Znajduje Moduł w „Eksploratorze rozwiązań” i wypełniam go kodem:
Imports System.Data
Imports System.Data.Odbc
Module Module1
Public con As New OdbcConnection("Driver={Microsoft Access Driver (*.mdb)};DBQ=|DataDirectory|\miesiace.mdb;")
End Module
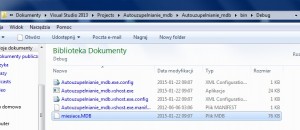
Teraz znajduję folder mojego projektu i w folderze „Debuguj” umieszczam swoją bazę danych:
 Wracam do mojego projektu i dodaje do niego TextBox. Tworzę uchwyt „Form_Load” i wpisuje w nim:
Wracam do mojego projektu i dodaje do niego TextBox. Tworzę uchwyt „Form_Load” i wpisuje w nim:
Imports System.Data.Odbc
Public Class Form1
Dim listaMiesiecy As New AutoCompleteStringCollection()
Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load
con.Open()
Dim cmd As New OdbcCommand
Dim dat As OdbcDataReader
Dim querry As String = "select id,miesiac from miesiace"
cmd = New OdbcCommand(querry, con)
dat = cmd.ExecuteReader
While dat.Read()
listaMiesiecy.AddRange(New String() {RTrim(dat.Item(1).ToString)})
End While
With TextBox1
.AutoCompleteCustomSource = listaMiesiecy
.AutoCompleteMode = AutoCompleteMode.SuggestAppend
.AutoCompleteSource = AutoCompleteSource.CustomSource
End With
End Sub
End Class
Po wszystkim program działa i wygląda tak:
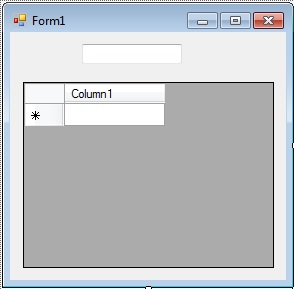
Teraz zajmiemy się DatagridView. Dodajemy ten element na naszą formę i dodajemy do niej kolumnę.
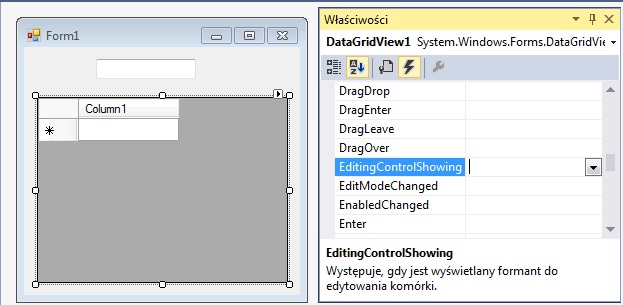
Znajdujemy w ustawieniach „EditingControlShowing” i tworzymy do niego uchwyt:
I wypełniamy nasz uchwyt kodem:
Private Sub DataGridView1_EditingControlShowing(sender As Object, e As DataGridViewEditingControlShowingEventArgs) Handles DataGridView1.EditingControlShowing
Dim titleText As String = DataGridView1.Columns(0).HeaderText 'pobiera nazwę kolumny do zmiennej
If titleText.Equals("Column1") Then ''porównuje nazyw kolumn
Dim autoText As TextBox = TryCast(e.Control, TextBox)
If autoText IsNot Nothing Then
autoText.AutoCompleteMode = AutoCompleteMode.Suggest
autoText.AutoCompleteSource = AutoCompleteSource.CustomSource
Dim DataCollection As New AutoCompleteStringCollection()
autoText.AutoCompleteCustomSource = listaMiesiecy ''Używamy listy zainicjowanej na początku
End If
End If
End Sub
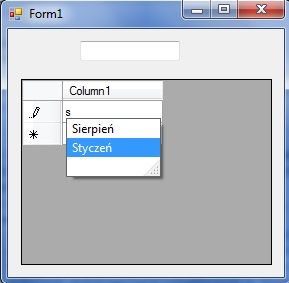
Jeśli nie wiemy jaką nazwę ma nasza kolumna należy ją znaleźć w „Zadania DataGridView >>Edytuj Kolumny …..”. Nazwa kolumny jest w tym wypadku wymagana, ponieważ lista z sugestiami pokaże się tylko w wybrenej kolumnie.
Projekt do pobrania tutaj: Autouzupelnianie_mdb