Każdy z was na pewno zauważył, że zwykły label nie da się wyświetlić pod kątem albo do góry nogami, jest to pewnego rodzaju przeszkoda która może niekiedy utrudnić nam prace albo zmienić ogólny wygląd aplikacji. Zrobimy sobie dzisiaj taki tekst w którym będziecie mogli dowolnie zmieniać kąt wyświetlonego tekstu. W tym celu wykorzystamy elementy z poprzedniego tutoriala:
Dodamy do naszej kontrolki taką możliwość.
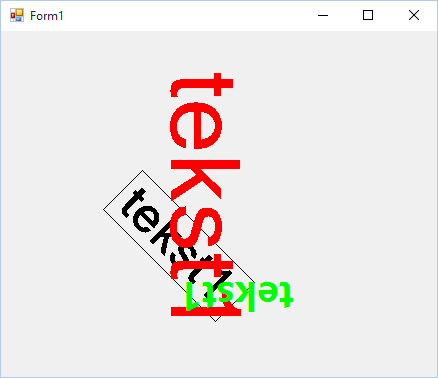
 Algorytm dodany do naszej kontrolki pozwala na zmienianie kąta nachylenia tekstu. Tekst będzie poruszał się po kwadracie o bokach równych długości tekstu.
Algorytm dodany do naszej kontrolki pozwala na zmienianie kąta nachylenia tekstu. Tekst będzie poruszał się po kwadracie o bokach równych długości tekstu.
If kat > 0 And kat <= 90 Then
s = kat / 90 * rect.Height
d = 0
ElseIf kat > 90 And kat <= 180 Then
s = rect.Height + ((((kat - 90) / 90) * (rect.Width - rect.Height)))
d = ((kat - 90) / 90) * rect.Height
ElseIf kat > 180 And kat <= 270 Then
s = rect.Width - (((kat - 180) / 90) * (rect.Width))
d = rect.Height + (((kat - 180) / 90) * (rect.Width - rect.Height))
ElseIf kat > 270 And kat <= 360 Then
s = 0
d = rect.Width - (((kat - 270) / 90) * rect.Width)
End If
Gif poniżej prezentuje efekt (jeśli gif się nie wyświetla wystarczy na niego kliknąć):

Do kodu należy dodać zmienną „kat” jako integer i „Property Zmiana_kata()” aby użytkownik móg wprowadzić kąt nachylenia, pełen kod prezentuje poniżej:
Imports System.Windows.Forms
Imports System.Drawing
Public Class Class2
Inherits Panel
'stała przechowująca nasz kolor
Private _kolor As Color = Color.Transparent
'określamy nasz obiekt
Dim rect As New Rectangle
'Zmienne dotyczące naszego kwadratu
Dim rect_location As Point
'zmienne dotycząte tekstu
Dim _text As String
Dim _Font As Font
Dim _text_color As Color
Dim rect_widoczna_ramka As Boolean
Private kat As Integer
'konstruktor
Public Sub New()
'dzięki tej opcji będziemy mogli ustawić przezroczystość tła naszego panelu
SetStyle(ControlStyles.SupportsTransparentBackColor, True)
'narzucamy kolor tła naszego Panelu
Me.BackColor = _kolor
'określamy wstępne wartości
rect_location = New Point(0, 0)
_text = "tekst1"
_Font = Me.Font
_text_color = Color.Black
rect_widoczna_ramka = True
kat = 0
End Sub
Public Overloads Property a_Lokalizacja_kwadratu() As Point
Get
Return rect_location
End Get
Set(value As Point)
rect_location = value
Refresh()
End Set
End Property
Public Overloads Property a_Czcionka_tekstu() As Font
Get
Return _Font
End Get
Set(value As Font)
_Font = value
Refresh()
End Set
End Property
Public Overloads Property a_Tekst() As String
Get
Return _text
End Get
Set(value As String)
_text = value
Refresh()
End Set
End Property
Public Overloads Property a_Kolor_tekstu() As Color
Get
Return _text_color
End Get
Set(value As Color)
_text_color = value
Refresh()
End Set
End Property
Public Overloads Property a_Czy_ramka_ma_byc_widoczna() As Boolean
Get
Return rect_widoczna_ramka
End Get
Set(value As Boolean)
rect_widoczna_ramka = value
Refresh()
End Set
End Property
Public Overloads Property Zmiana_kata() As Integer
Get
Return kat
End Get
Set(value As Integer)
kat = value
Refresh()
End Set
End Property
Protected Overrides Sub OnPaint(ByVal e As System.Windows.Forms.PaintEventArgs)
Dim textSize As Size = TextRenderer.MeasureText(_text, _Font)
rect.Size = textSize
Dim s As Integer = 0
Dim d As Integer = 0
If kat > 0 And kat <= 90 Then
s = kat / 90 * rect.Height
d = 0
ElseIf kat > 90 And kat <= 180 Then
s = rect.Height + ((((kat - 90) / 90) * (rect.Width - rect.Height)))
d = ((kat - 90) / 90) * rect.Height
ElseIf kat > 180 And kat <= 270 Then
s = rect.Width - (((kat - 180) / 90) * (rect.Width))
d = rect.Height + (((kat - 180) / 90) * (rect.Width - rect.Height))
ElseIf kat > 270 And kat <= 360 Then
s = 0
d = rect.Width - (((kat - 270) / 90) * rect.Width)
End If
e.Graphics.TranslateTransform(s, d)
rect.Location = New Point(rect_location.X, rect_location.Y)
If rect_widoczna_ramka = True Then
e.Graphics.RotateTransform(kat)
e.Graphics.DrawString(_text, _Font, New SolidBrush(_text_color), rect)
e.Graphics.DrawRectangle(Pens.Black, Rectangle.Round(rect))
Else
e.Graphics.RotateTransform(kat)
e.Graphics.DrawString(_text, _Font, New SolidBrush(_text_color), rect)
e.Graphics.DrawRectangle(Pens.Transparent, rect)
End If
End Sub
End Class
Do prezentacji użyłem projektu
Dostępny do pobrania tutaj: Debug
Zamieściłem też film prezentujący możliwości kodu:


