Jeden z użytkowników napisał do mnie ostatnio czy nie mógł bym zrobić tutoriala o tworzeniu raportu który pomoże mu w pracy ponieważ niektóre raporty nadal robią w excelu. Dane zmieniłem aby nie było, pretensji. W tym tutorialu pokaże ciekawe funkcje FastReaportu które na pewno wszystkim ułatwią prace. Tworzymy nowy projekt następnie przechodzimy do „Przybornika” i na samym dole robimy nową kartę:
[warning]Uwaga aby składniki FastReportu były widoczne trzeba zainstalować jego pełną albo darmową wersje ze strony producenta gdzie co jak macie tutaj: https://visualmonsters.cba.pl/index.php/fastreport-net/[/warning]
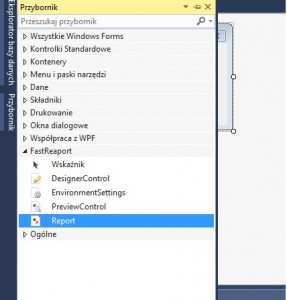
Ładnie ją nazywamy, ja nazwałem ją „FastReaport” rozwijamy ja i przyciskamy prawy przycisk, wybieramy „Wybierz element”:
W zakładce „Składniki .NET Framework” przyciskamy przycisk „Przeglądaj”
 Znajdujemy folder w którym zainstalowaliśmy nasz FastReport i znajdujemy jego plik *.dll.
Znajdujemy folder w którym zainstalowaliśmy nasz FastReport i znajdujemy jego plik *.dll.
 Wciskamy „OK” teraz wszystkie jego składniki mamy widoczne:
Wciskamy „OK” teraz wszystkie jego składniki mamy widoczne:
Przeciągamy obiekt report na naszą formę:
Dodajemy do naszej formy przycisk aby można było nim odpalać nasz raport. Klikamy na niego dwukrotnie i wpisujemy:
Private Sub Button1_Click(sender As Object, e As EventArgs) Handles Button1.Click
Report1.Show()
End Sub
Wracamy do naszej formy i przyciskamy u dołu nasz „Report1” rozwijamy trójkącik w prawym górnym rogu i wybieramy „Design Report…” jeśli będzie chciał bazę danych to ignorujemy go i bierzemy zamknij.
Teraz powinno otworzyć się nam okno kreatora raportu, do dodawania kart i okien dialogowych służą ikonki takie jak na obrazku poniżej:
Dodajemy do naszego raportu jeszcze jedną kartę i dwa okna dialogowe.
Zaczniemy od „Form1” Dodamy do niej kilka Labeli i Textboxów. Tak jak na obrazkach:
 Name dla poszczególnych textboxów ustawiamy tak jak na obrazku poniżej. Dla textboxów do których będziemy wpisywać cyfry zamieniamy na 0 aby nie było problemów z działaniami na liczbach.
Name dla poszczególnych textboxów ustawiamy tak jak na obrazku poniżej. Dla textboxów do których będziemy wpisywać cyfry zamieniamy na 0 aby nie było problemów z działaniami na liczbach.
Aby zrobić więcej miejsca w textboxach w ich właściwościach trzeba zmienić opcje multiline na true wtedy będziemy mogli je powiększyć. Teraz przechodzimy do Page1. Wstawiamy pierwszy Label:
Aby otworzyć taki panel jak powyżej należy na nasz kwadracik z tekstem przycisnąć dwukrotnie lewym przyciskiem myszy. Teraz dodajemy kolejny label, tylko tym razem z rozwijanego menu po prawej rozwijamy „Zmienne Systemowe” i znajdujemy „Date” to pozwoli w naszym raporcie na wyświetlenie aktualnej daty: Dodajemy kolejne labele teraz rozwijamy „Dialogue Controls” i wybieramy nasze elementy, czyli textboxy:
Dodajemy kolejne labele teraz rozwijamy „Dialogue Controls” i wybieramy nasze elementy, czyli textboxy:
 To pozwoli na wyświetlenie wpisanego wcześniej w textbox imienia i nazwiska kierownika. Do zmiany wyglądu naszych pudełek wielkości liter koloru służą po zaznaczeniu opcje na górze ekranu:
To pozwoli na wyświetlenie wpisanego wcześniej w textbox imienia i nazwiska kierownika. Do zmiany wyglądu naszych pudełek wielkości liter koloru służą po zaznaczeniu opcje na górze ekranu:
Teraz niżej w „Danych” stworzymy sobie swoją tabelkę:
Ja zrobiłem taką. W te puste pola przekierujemy textboxy z formy dialogowej, czyli g1,g2,p1,p2,w1,w2….. itd. W pierwszej tabeli zrobimy sobie operacje mnożenia przez 0,3 aby to zrobić należy przekształcić tekst z p1 na typ double i pomnożyć go przez 0.3 wygląda to tak:
[0.3*ToDouble(g1.Text)]
Tak wpisana formuła którą można wybrać z rozwijanej listy po prawej w „Functions” zamieni nam tekst z textboxu na typ Double i pomnoży przez 0,3.
Wygląda nieźle i działa, Formę wizualną można poprawiać dowolnie. Zamykamy kreator i wracamy do naszego projektanta formy vb.net. Musimy dodać bazę danych i wypełnić ją imionami i nazwiskami pracowników, aby ułatwić potencjalnemu operatorowi pracę. Dodajemy nowy formularz systemu windows
Rozwijamy „Eksplorator baz danych” i dodajemy tabele:
Tworzymy tabelę jak niżej:
Zapisujemy ją przyciskiem u gury „Update” i akceptujemy:
Teraz dodajemy nowe źródło danych:
 Potwierdzamy i zrobione. Wracamy teraz do „Eksplorera baz danych” rozwijamy naszą bazę danych i wypełniamy naszą Tabele:
Potwierdzamy i zrobione. Wracamy teraz do „Eksplorera baz danych” rozwijamy naszą bazę danych i wypełniamy naszą Tabele:
Po wypełnieniu wracamy do naszej formy i ze źródła danych przeciągamy naszą tabelę na formę, data gridview musi być na formie, możemy go zmniejszyć i ustawić mu visible na false jeśli nie chcemy aby był widoczny ale musi on być fizycznie na formie. Menustripa możemy sobie skasować.
Rozwijamy ponownie trójkącikiem nasz report1 i wybieramy „Select Data Source…” :
 Wybieramy naszą bazę danych i przenosimy ją na prawą stronę. Wchodzimy w designera reportu. Jak widzimy mamy w prawym górnym rogu dostęp do zasobów naszej bazy danych.
Wybieramy naszą bazę danych i przenosimy ją na prawą stronę. Wchodzimy w designera reportu. Jak widzimy mamy w prawym górnym rogu dostęp do zasobów naszej bazy danych.
Otwieramy drugą formę dodajemy label i textbox jak na obrazku i przenosimy „DataSelector” na formę
Podłączamy pod niego naszą bazę danych:
Otwieramy Page2 to tutaj wczytają się nasi pracownicy. Przyciskamy prawym przyciskiem na żółte pole z napisem „Dane” i wybieramy mu dane z tabeli do przechowywania:
Dodajemy w polu z danymi pudelko z napisem [ROW#] numerował on nam będzie wiersze a obok pudełko w którym wybierzemy sobie „Imiona i Nazwiska” z bazy danych:
Aby zobaczyć efekty naszej pracy należy odpalić program z poziomu programu vb.net tutaj po odpaleniu raportu dane z naszej bazy danych będą niewidoczne. Jeśli baza danych jest na serwerze możemy wtedy bez przeszkód testować raport z tego poziomu. Wygląda to tak:
Jeśli chcemy aby inni pracownicy mogli drukować i edytować raporty należy w „My Project” Dołączyć pliki FreeReaportl będzie on dodany do folderu naszej aplikacji i umożliwi innym obsługę raportów (zmienić im opcje na „Dołącz”):
Tutorial pisany na szybko ale chyba wszystko wytłumaczyłem. W razie problemów proszę pisać maile :P.
Projekt do pobrania: raport_rozszerzony