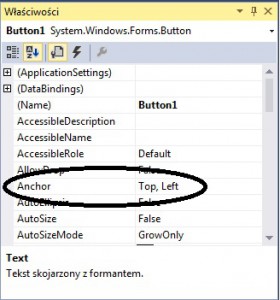
Ponieważ nie wszyscy posiadają takie same ustawienia rozdzielczości jak my, nasz projekt pod względem wyglądu może odstawać od oczekiwań jakie mu narzucamy. Aby temu zapobiec musimy posłużyć się obiektem TableLayoutPanel i Panel z toolboxa. Również poszczególne elementy mają możliwość ich specyficznego rozlokowania i rozciągnięcia. Zaczniemy od podstaw. Do ustawienia położenia obiektu służy opcja „Anchor” znajdująca się we właściwościach obiektu.
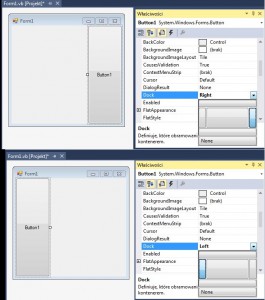
Opcja ta służy do ustalenia stałego położenia obiektu. Jeśli ustawimy wartość Anchor na „right” nasz obiekt po rozciągnięciu formy będzie poruszał się razem z nią w kierunku prawym:
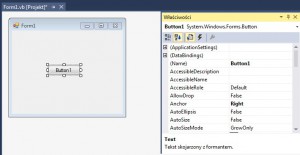
Rozciągnięcie formy powoduje przesunięcie obiektu w prawo i wartość rozciągnięcia:
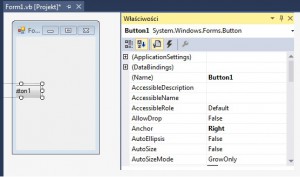
Niestety ta opcja nie gwarantuje nam przesunięcia obiektu po zmniejszeniu formy:
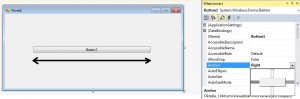
Lokacją obiektu i jego wymiarem, możemy dowolnie manipulować. Ustawienie opcji Anchor jak na obrazku poniżej gwarantuje nam, że obiekt zachowa takie same wymiary z lewej strony jak i z prawej po rozciągnięciu formy:
Ustawienie całościowe opcji Anchor gwarantuje nam, że nasz obiekt będzie utrzymywał stałą wielkość ze wszystkich stron:
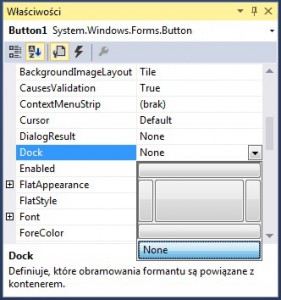
Kolejną opcją odpowiedzialną za położenie obiektu w formie jest opcja „Dock”
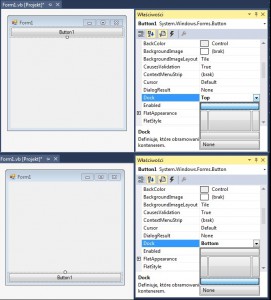
Powoduje ona stałe zakotwiczenie obiektu do wybranej krawędzi bądź całkowite wypełnienie formy lub obiektu w którym się znajduje. W opcji tej możemy zaznaczyć tylko jedną opcje. Tak więc oznaczenie opcji „top” dla przycisku spowoduje jego rozciągnięcie i zakotwiczenie w górnej części formy:
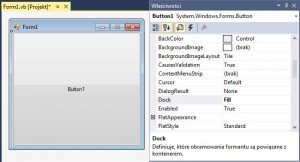
Specjalną opcją Dock jest wartość „Fill” która to zakotwicza nasz obiekt w formie wypełnienia. Nasz obiekt wypełnia wtedy całościowo obiekt w którym się znajduje:
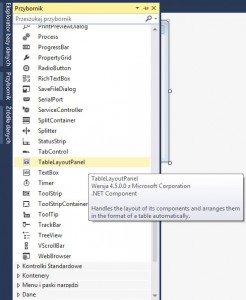
Żadna z tych opcji nie gwarantuje nam jednak że nasze obiekty nie rozsypią się na komputerze z inną rozdzielczością albo po wypełnieniu ekranu. Aby ustawić formę tak aby zachowywała stały wygląd musimy posłużyć się trikiem znanym niektórym z was z tworzenia stron w HTML’u. Aby to zrobić musimy na naszą formę przeciągnąć z ToolBoxa element zwany „TableLayoutPanel”:
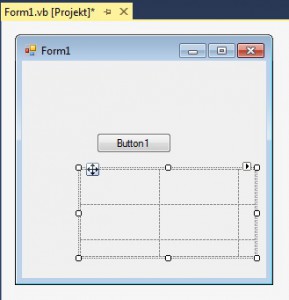
Pozwala on na tworzenie tabeli i ustalanie odpowiedniej wielkości kolumn i wierszy. Pokaże wam jak zrobić aby nasz przycisk zawsze znajdował się na środku formy. Przeciągamy sobie „TableLayoutPanel” na formę:
Zaznaczamy nasz obiekt i otwieramy jego właściwości małym trójkącikiem w prawym górnym rogiem. Dodajemy jedną kolumnę i jeden wiersz:
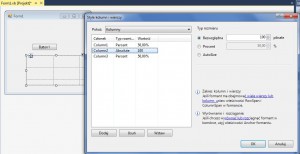
 Gdy mamy kolumnę i wiersz dodany znowu rozwijamy nasz trójkącik w prawym górnym rogu i wybieramy opcje „edytuj wiersze i kolumny…”. Ponieważ nasz przycisk ma Size: 85;23 ustawiamy środkowej kolumnie stałą wielkość „100” a kolumnie pierwszej i trzeciej stałą wielkość procentową 50%.
Gdy mamy kolumnę i wiersz dodany znowu rozwijamy nasz trójkącik w prawym górnym rogu i wybieramy opcje „edytuj wiersze i kolumny…”. Ponieważ nasz przycisk ma Size: 85;23 ustawiamy środkowej kolumnie stałą wielkość „100” a kolumnie pierwszej i trzeciej stałą wielkość procentową 50%.
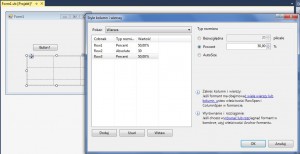
Podobnie robimy z wierszami. Środkowemu ustawiamy stałą wielkość powiedzmy 30:
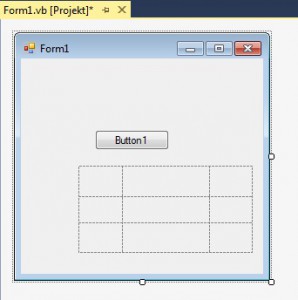
Po zakończeniu:
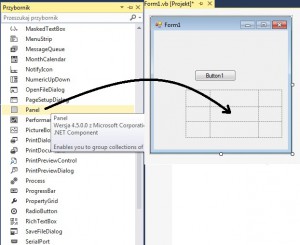
Niestety do takiej komórki możemy wstawić tylko jeden element, próba wstawienia więcej niż jednego spowoduje przesunięcie tego obiektu na kolejną komórkę, Zaczepienie takiego elementu też nie jest satysfakcjonujące ponieważ zaczepi on się w lewym górnym rogu i za nim będzie podążał. Aby to naprawić należy do naszej komórki włożyć obiekt z toolboxa zwany „Panel”:
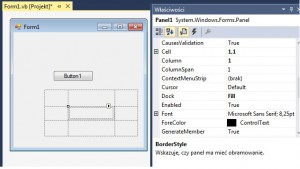
Dla naszego Panelu ustawiamy opcje „Dock” na fill:
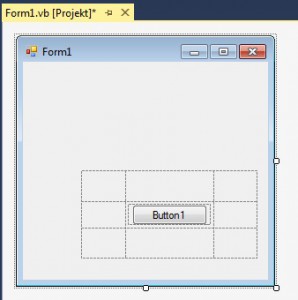
Następnie przenosimy nasz przycisk na nasz Panel:
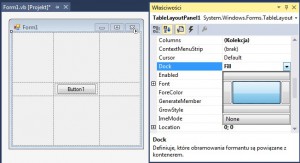
Dzięki temu zabiegowi możemy do naszej komórki dodać więcej obiektów i ustawiać je na wybranych przez nas pozycjach. Jak widzicie mój przycisk znajduje się na środku komórki. Na koniec należy „Dock” naszego TableLayoutPanel ustawić na „Fill”:
Powoduje to wyśrodkowanie obiektu, nie wyczulone na zmianę wielkości formy. Tak to będzie wyglądać jak powiększymy formę:
Dzięki takiemu ustawieniu mamy gwarancję, że obiekty umieszczone w Panelu będą zawsze na środku ekranu.