Pokarze dzisiaj jak zrobić bardzo prostą grę, nazywam ją układanką. Nie jest to gra mojego pomysłu ale gdy ją zobaczyłem, stwierdziłem, że jest prosta i można by wrzucić ją na bloga. Gra do przetestowania dostępna jest pod adresem:
Gotowy projekt (Ready project to download) => ukladanka_visualmonsters-cba-pl
Tylko kod użyty w projekcie (Only code used in project) => ukladanka
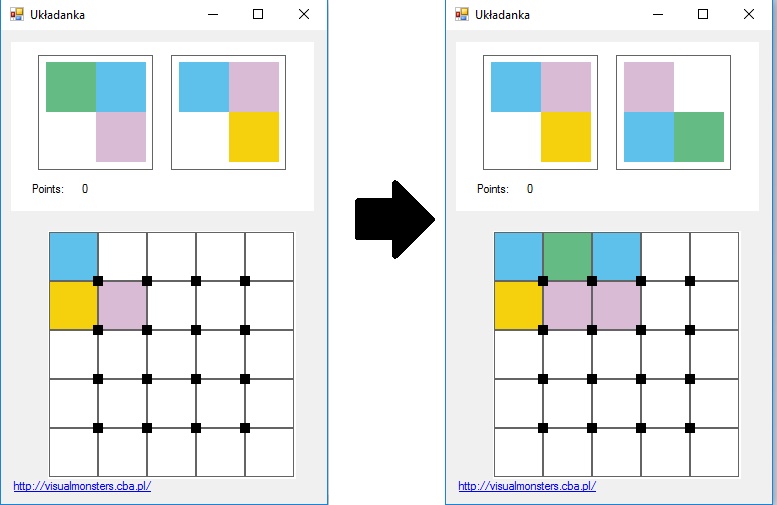
Gra polega na takim układaniu elementów w kształcie literki 'L’ aby kolory z niej zbudowane sąsiadowały ze sobą. Kolory wtedy znikają, a pojedyncze kolory niesąsiadujące z takimi samymi kolorami zostają. Gra kończy się w momencie, gdy nie ma miejsca na ułożenie nowych elementów. Za każdy usunięty kolor gracz dostaje jeden punkt.
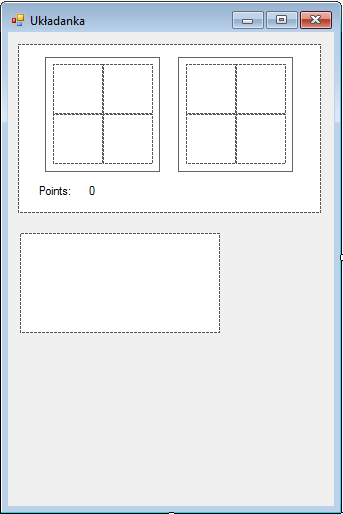
Zaczynamy od dodania elementów tak jak na obrazku:
| Rodzaj elementu | Nazwa elementu | ustawienia |
|---|---|---|
| Form | Ukladanka | Name: Ukladanka Text: Układanka Size: 342; 513 |
| Panel | PanelWyboru | Name: Panel_wyboru Size: 303; 169 Location: 10; 12 BackColor: White |
| Panel | Panel_glowny | Name: Panel_glowny Size: 200; 100 Location: 12; 201 BackColor: White |
| Panel | Elementy1 | Name: Panel_glowny Size: 115; 115 Location: 27; 13 BackColor: Transparent BorderStyle: FixedSingle |
| Panel | Elementy2 | Name: Panel_glowny Size: 115; 115 Location: 160; 13 BackColor: Transparent BorderStyle: FixedSingle |
| Panel | Pan_wew1 | Name: Pan_wew1 Size: 50; 50 Location: 35; 20 BackColor: Transparent BorderStyle: None |
| Panel | Pan_wew2 | Name: Pan_wew2 Size: 50; 50 Location: 85; 20 BackColor: Transparent BorderStyle: None |
| Panel | Pan_wew3 | Name: Pan_wew3 Size: 50; 50 Location: 35; 70 BackColor: Transparent BorderStyle: None |
| Panel | Pan_wew4 | Name: Pan_wew4 Size: 50; 50 Location: 85; 70 BackColor: Transparent BorderStyle: None |
| Panel | Pan_wew5 | Name: Pan_wew5 Size: 50; 50 Location: 168; 20 BackColor: Transparent BorderStyle: None |
| Panel | Pan_wew6 | Name: Pan_wew6 Size: 50; 50 Location: 218; 20 BackColor: Transparent BorderStyle: None |
| Panel | Pan_wew7 | Name: Pan_wew7 Size: 50; 50 Location: 168; 70 BackColor: Transparent BorderStyle: None |
| Panel | Pan_wew8 | Name: Pan_wew8 Size: 50; 50 Location: 218; 70 BackColor: Transparent BorderStyle: None |
| label | Label1 | Name: Label1 Text: Points: Location: 18; 140 |
| Label | Label_Punkty | Name: Label_Punkty Text: 0 Location: 68; 140 |
Zaczniemy od załadowania formy, gra rozpoczyna się w momencie załadowania formy, nie ma żadnych timerów, więc jeśli ktoś będzie chciał grę udoskonalić, na pewno sobie z tym poradzi po zrozumieniu mechaniki, konstrukcji gry. Tak więc dodajemy zmienne i suba Form_Load, ta funkcja będą generować główną planszę gry, wielkość planszy określamy w opcji 'wielkosc’, jej zmiana spowoduje wyświetlenie planszy o wymiarach 'wielkosc’x’wielkosc’ (w tym wypadku 4×4):
Public Class Form1
Dim listaPaneliTla As New List(Of Tuple(Of Panel, Integer, Integer))
Dim listaLokalizacji As New List(Of Tuple(Of String, Integer, Integer))
Dim kolorTla As Color = Color.Transparent
Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load
Dim wielkosc As Integer = 4 'wielkość planszy
Panel_glowny.Size = New Size(wielkosc * 50 + 48, wielkosc * 50 + 48)
Panel_glowny.Location = New Point((Me.Width - Panel_glowny.Width) / 2, Panel_glowny.Location.Y)
For i As Integer = 0 To wielkosc - 1
For j As Integer = 0 To wielkosc - 1
Dim pan2 As New Panel
With pan2
.Location = New Point(45 + i * 49, 45 + j * 49)
.Size = New Size(10, 10)
.BackColor = Color.Black
.Name = "panL_" + i.ToString + j.ToString
.Cursor = Cursors.Hand
' AddHandler .Click, AddressOf pan_Click
End With
listaLokalizacji.Add(Tuple.Create(pan2.Name, i, j))
Panel_glowny.Controls.Add(pan2) ' Umieszcza elemeny na planszy
Next
Next
For i As Integer = 0 To wielkosc
For j As Integer = 0 To wielkosc
Dim pan As New Panel
With pan
.Location = New Point(1 + i * 49, 1 + j * 49)
.BackColor = kolorTla
.Size = New Size(49, 49)
.Name = "pan_" + i.ToString + j.ToString
.BorderStyle = BorderStyle.FixedSingle
End With
listaPaneliTla.Add(Tuple.Create(pan, i, j))
Panel_glowny.Controls.Add(pan) ' Umieszcza elemeny na planszy
Next
Next
' wybieramy(Pan_wew1, Pan_wew3, Pan_wew2, Pan_wew4)
' wybieramy(Pan_wew5, Pan_wew7, Pan_wew6, Pan_wew8)
End Sub
End Class
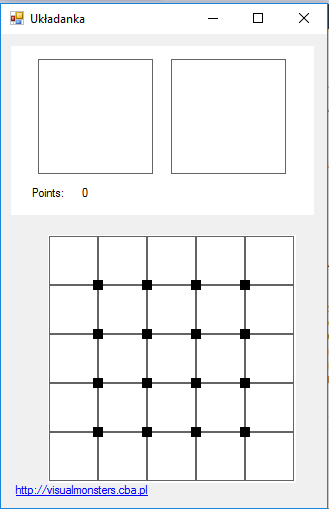
Kod widoczny powyżej ma za zadanie utworzyć główną planszę gry w panelu „Panel_glowny”, dodać owe elementy do poszczególnych list (ListaPaneliTla i ListaLokalizacji), aby można było w trakcie działania programu swobodnie odwoływać się do tych elementów, te przechowywane są w listach w formie Tupli (jest to pewnego rodzaju zmienna mogące przechowywać kilka, różnego rodzaju zmiennych). Nasza forma wygląda chwilowo goło, ale niedługo się to zmieni:
 Mamy już główną planszę gry, teraz dodamy sobie jakieś elementy do wyświetlenia na planszy. Ten etap polega na wyzerowaniu elementów wyświetlających wybrany element, jego losowym doborze przy użyciu opcji random i wyświetleniu go na panelu „elementy1” i „elementy2”. Trzeba również umieścić ograniczenie które nie pozwoli nam wyświetlić dwukrotnie tego samego koloru, gdyż po ułożeniu kolory te zostaną wyzerowane.
Mamy już główną planszę gry, teraz dodamy sobie jakieś elementy do wyświetlenia na planszy. Ten etap polega na wyzerowaniu elementów wyświetlających wybrany element, jego losowym doborze przy użyciu opcji random i wyświetleniu go na panelu „elementy1” i „elementy2”. Trzeba również umieścić ograniczenie które nie pozwoli nam wyświetlić dwukrotnie tego samego koloru, gdyż po ułożeniu kolory te zostaną wyzerowane.
#Region "wybor rodzaju kwadracikow"
Dim random As New Random
Private Sub wybieramy(ByRef pan1 As Panel, ByRef pan2 As Panel, ByRef pan3 As Panel, ByRef pan4 As Panel)
Dim wybor As Integer = random.Next(0, 4)
'czyści plansze wyświetlającą wybrany element
pan1.BackColor = kolorTla
pan2.BackColor = kolorTla
pan3.BackColor = kolorTla
pan4.BackColor = kolorTla
'Dodaje kolory do listy
Dim listaKolorow As New List(Of Color)
listaKolorow.Add(Color.FromArgb(100, 187, 132))
listaKolorow.Add(Color.FromArgb(94, 193, 235))
listaKolorow.Add(Color.FromArgb(217, 187, 213))
listaKolorow.Add(Color.FromArgb(245, 209, 13))
'W tej grze są tylko cztery kolory. Grę można utrudnić, dodając dodatkowy kolor
'Każdy kolor może być wybrany tylko raz, dba o to list poniżej:
Dim listaWyborowa As New List(Of Boolean)
For i As Integer = 0 To 3
listaWyborowa.Add(False)
Next
'Po wybraniu, kolor ustawiany jest na tru i nie może być ponownie wybrany
If wybor = 0 Then
'11
'10
Dim ran As Integer = random.Next(0, 4)
pan1.BackColor = listaKolorow(ran)
listaWyborowa(ran) = True
Do
Dim ran2 As Integer = random.Next(0, 4)
If listaWyborowa(ran2) = False Then
pan2.BackColor = listaKolorow(ran2)
listaWyborowa(ran2) = True
Exit Do
End If
Loop
Do
Dim ran2 As Integer = random.Next(0, 4)
If listaWyborowa(ran2) = False Then
pan3.BackColor = listaKolorow(ran2)
listaWyborowa(ran2) = True
Exit Do
End If
Loop
ElseIf wybor = 1 Then
'10
'11
Dim ran As Integer = random.Next(0, 4)
pan1.BackColor = listaKolorow(ran)
listaWyborowa(ran) = True
Do
Dim ran2 As Integer = random.Next(0, 4)
If listaWyborowa(ran2) = False Then
pan2.BackColor = listaKolorow(ran2)
listaWyborowa(ran2) = True
Exit Do
End If
Loop
Do
Dim ran2 As Integer = random.Next(0, 4)
If listaWyborowa(ran2) = False Then
pan4.BackColor = listaKolorow(ran2)
listaWyborowa(ran2) = True
Exit Do
End If
Loop
ElseIf wybor = 2 Then
'01
'11
Dim ran As Integer = random.Next(0, 4)
pan2.BackColor = listaKolorow(ran)
listaWyborowa(ran) = True
Do
Dim ran2 As Integer = random.Next(0, 4)
If listaWyborowa(ran2) = False Then
pan3.BackColor = listaKolorow(ran2)
listaWyborowa(ran2) = True
Exit Do
End If
Loop
Do
Dim ran2 As Integer = random.Next(0, 4)
If listaWyborowa(ran2) = False Then
pan4.BackColor = listaKolorow(ran2)
listaWyborowa(ran2) = True
Exit Do
End If
Loop
Else
'11
'01
Dim ran As Integer = random.Next(0, 4)
pan1.BackColor = listaKolorow(ran)
listaWyborowa(ran) = True
Do
Dim ran2 As Integer = random.Next(0, 4)
If listaWyborowa(ran2) = False Then
pan3.BackColor = listaKolorow(ran2)
listaWyborowa(ran2) = True
Exit Do
End If
Loop
Do
Dim ran2 As Integer = random.Next(0, 4)
If listaWyborowa(ran2) = False Then
pan4.BackColor = listaKolorow(ran2)
listaWyborowa(ran2) = True
Exit Do
End If
Loop
End If
End Sub
#End Region
Musimy teraz odblokować dwa elementy z naszego Form_Load:
wybieramy(Pan_wew1, Pan_wew3, Pan_wew2, Pan_wew4)
wybieramy(Pan_wew5, Pan_wew7, Pan_wew6, Pan_wew8)
End Sub
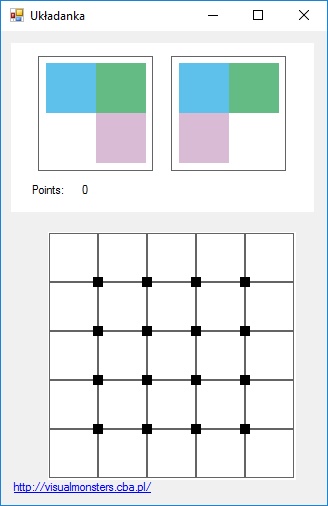
Efekt po uruchomieniu programu będzie taki jak na obrazku poniżej.
Sercem naszego programu będzie funkcja umożliwiająca umieszczanie wyświetlanych elementów w panelu „elementy1” na planszy gry (Panel_glowny). Umożliwia to funkcja zamrozona w Form_load która do każdego generowanego kwadracika dodaje możliwość umieszczenia owych elementów na planszy. Odblokuj teraz tę opcję w form_load:
AddHandler .Click, AddressOf pan_Click
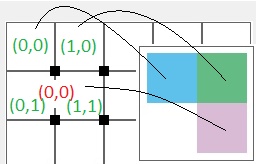
Teraz każde kliknięcie małego kwadracika przekieruje nas na funkcję „pan_Click”. Funkcja ta na początku pobiera informacje o lokalizacji klikniętego kwadracika, szuka go w „ListaLokalizacji” po nazwie (każdy kwadracik ma unikatową nazwę) i pobiera z utworzonego wcześniej Tupla jego lokalizację „X” i „Y”. Następnie przy użyciu funkcji „sprawdzCzyMozna” sprawdza, czy można położyć w określonym miejscu nasze kwadraty. Jeśli można, nasza funkcja zwróci „True” i funkcja ułożenia będzie kontynuowana, jeśli jakieś kwadraty ze sobą koligują, funkcja zwróci „False” uniemożliwiając kontynuacje programu:
Public Sub pan_Click(ByVal sender As System.Object, ByVal e As System.EventArgs)
Dim lok1 As Integer
Dim lok2 As Integer
For i As Integer = 0 To listaLokalizacji.Count - 1
If listaLokalizacji(i).Item1 = DirectCast(sender, Panel).Name Then
lok1 = listaLokalizacji(i).Item2
lok2 = listaLokalizacji(i).Item3
Exit For
End If
Next
If sprawdzCzyMozna(lok1, lok2) = True Then
' koloruj(lok1, lok2)
' przesuwamy()
' UsunKoloryWPoblizu(lok1, lok2)
' sprawdzCzyToKoniecGry()
' wybieramy(Pan_wew5, Pan_wew6, Pan_wew7, Pan_wew8)
End If
End Sub
Funkcja sprawdza wszystkie możliwości na piechotę w liście zawierającej panele głównej planszy (listaPaneliTla), pomijając kwadraty z panelu „elementy1” które zawierają kolorTla. (w tym przypadku puste pola). Sprawdza, czy każdy element z panelu „elementy1 ” w miejscu ułożenia na planszy ma pod sobą kolorTla. Jeśli tak nie jest i pod elementem znajduje się inny kolor, funkcja zostaje przerywana i zwracana wartość „False”
Private Function sprawdxCzyMozna(ByVal lok1 As Integer, ByVal lok2 As Integer) As Boolean
If Not Pan_wew1.BackColor = kolorTla Then
For i As Integer = 0 To listaPaneliTla.Count - 1
If listaPaneliTla(i).Item2 = lok1 And listaPaneliTla(i).Item3 = lok2 Then
If listaPaneliTla(i).Item1.BackColor = kolorTla Then
Exit For
Else
Return False
Exit For
End If
End If
Next
End If
If Not Pan_wew3.BackColor = kolorTla Then
For i As Integer = 0 To listaPaneliTla.Count - 1
If listaPaneliTla(i).Item2 = lok1 And listaPaneliTla(i).Item3 = lok2 + 1 Then
If listaPaneliTla(i).Item1.BackColor = kolorTla Then
Exit For
Else
Return False
Exit For
End If
End If
Next
End If
If Not Pan_wew2.BackColor = kolorTla Then
For i As Integer = 0 To listaPaneliTla.Count - 1
If listaPaneliTla(i).Item2 = lok1 + 1 And listaPaneliTla(i).Item3 = lok2 Then
If listaPaneliTla(i).Item1.BackColor = kolorTla Then
Exit For
Else
Return False
Exit For
End If
End If
Next
End If
If Not Pan_wew4.BackColor = kolorTla Then
For i As Integer = 0 To listaPaneliTla.Count - 1
If listaPaneliTla(i).Item2 = lok1 + 1 And listaPaneliTla(i).Item3 = lok2 + 1 Then
If listaPaneliTla(i).Item1.BackColor = kolorTla Then
Exit For
Else
Return False
Exit For
End If
End If
Next
End If
Return True
End Function
Program wie teraz, czy w danym punkcie można ułożyć nasze elementy, czy też nie. Teraz przyszedł czas na wyświetlenie ułożonego elementu na planszy. Zrobi to funkcja:.
koloruj(lok1, lok2)
która należy odblokować. Kolorowanie, nie jest trudne i bazuje na poprzedniej pętli. Na piechotę poprzez dodanie wartości 1 do lokalizacji kolorujemy kwadraty z listy ListaPaneliTla:
Private Sub koloruj(ByVal lok1 As Integer, ByVal lok2 As Integer)
If Not Pan_wew1.BackColor = kolorTla Then
For i As Integer = 0 To listaPaneliTla.Count - 1
If listaPaneliTla(i).Item2 = lok1 And listaPaneliTla(i).Item3 = lok2 Then
listaPaneliTla(i).Item1.BackColor = Pan_wew1.BackColor
Exit For
End If
Next
End If
If Not Pan_wew3.BackColor = kolorTla Then
For i As Integer = 0 To listaPaneliTla.Count - 1
If listaPaneliTla(i).Item2 = lok1 And listaPaneliTla(i).Item3 = lok2 + 1 Then
listaPaneliTla(i).Item1.BackColor = Pan_wew3.BackColor
Exit For
End If
Next
End If
If Not Pan_wew2.BackColor = kolorTla Then
For i As Integer = 0 To listaPaneliTla.Count - 1
If listaPaneliTla(i).Item2 = lok1 + 1 And listaPaneliTla(i).Item3 = lok2 Then
listaPaneliTla(i).Item1.BackColor = Pan_wew2.BackColor
Exit For
End If
Next
End If
If Not Pan_wew4.BackColor = kolorTla Then
For i As Integer = 0 To listaPaneliTla.Count - 1
If listaPaneliTla(i).Item2 = lok1 + 1 And listaPaneliTla(i).Item3 = lok2 + 1 Then
listaPaneliTla(i).Item1.BackColor = Pan_wew4.BackColor
Exit For
End If
Next
End If
End Sub
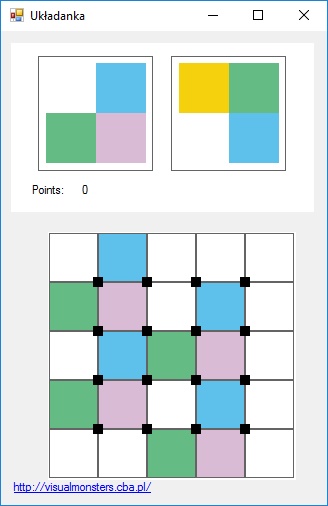
Efekt:
Mimo iż nie zrobiłem funkcji „przesun()” następną, odblokujemy teraz właśnie ją.
przesuwamy() wybieramy(Pan_wew5, Pan_wew6, Pan_wew7, Pan_wew8)
Przesuwa ona elementy z panelu „elementy2” na panel „elementy1” w momencie ułożenia elementów z tego pierwszego panelu. Wgląd w nadchodzące elementy pozwala graczowi na opracowanie strategi gry. Odblokowujemy również funkcję wyboru nowego elementu dla panelu „elementy2”.
#Region "przesuwanie paneli"
Private Sub przesuwamy()
If Pan_wew5.BackColor = kolorTla Then
Pan_wew1.BackColor = kolorTla
Else
Pan_wew1.BackColor = Color.FromArgb(255, Pan_wew5.BackColor)
End If
If Pan_wew7.BackColor = kolorTla Then
Pan_wew3.BackColor = kolorTla
Else
Pan_wew3.BackColor = Color.FromArgb(255, Pan_wew7.BackColor)
End If
If Pan_wew6.BackColor = kolorTla Then
Pan_wew2.BackColor = kolorTla
Else
Pan_wew2.BackColor = Color.FromArgb(255, Pan_wew6.BackColor)
End If
If Pan_wew8.BackColor = kolorTla Then
Pan_wew4.BackColor = kolorTla
Else
Pan_wew4.BackColor = Color.FromArgb(255, Pan_wew8.BackColor)
End If
End Sub
#End Region
Efekt przesunięcia gotowy:
Zajmiemy się teraz opcją zakończenia gry.
sprawdzCzyToKoniecGry()
Opcja ta na pierwszy rzut oka może wydawać się skomplikowana, ale wcale taka nie jest i tak jak poprzednie funkcje, tak i ta na piechotę sprawdza wszystkie możliwe opcje i zapisuje je w liście „pierwszalistabool” w tym wypadku mamy tylko 16 możliwości kliknięcia więc nasza pętla będzie sprawdzała 16 możliwości po 3 (gdyż nasze elementy składają się z 3 kolorowych kwadratów):
#Region "Sprawdza czy to koniec gry"
Private Sub sprawdzCzyToKoniecGry()
'tworzy chwilową listę przechowującą:
' - tak jeśli da się ułożyć elementy
' - nie jeśli nie udało się ułożyć elementu
Dim pierwszalistabool As New List(Of Boolean)
'pętra skanująca wszystkie możliwości
For i As Integer = 0 To listaLokalizacji.Count - 1
pierwszalistabool.Add(CzyToKoniecGry(listaLokalizacji(i).Item2, listaLokalizacji(i).Item3, Pan_wew1, Pan_wew3, Pan_wew2, Pan_wew4))
Next
'Jeśli nasza lista nie zawiera elementów 'true' nawet jednego, oznacza to, że nie ma gdzie
'położyć naszych elementów i należy zakończyć grę
If Not pierwszalistabool.Contains(True) Then
Panel_glowny.Enabled = False 'blokada panelu
For i As Integer = 0 To listaPaneliTla.Count - 1
If listaPaneliTla(i).Item1.BackColor = kolorTla Then
listaPaneliTla(i).Item1.BackColor = Color.Black 'zaciemnienie
End If
Next
End If
End Sub
'Funkcja identyczna jak ta sprawdzająca możliwość ułożenia
Private Function CzyToKoniecGry(ByVal lok1 As Integer, ByVal lok2 As Integer, ByRef pan1 As Panel, ByRef pan2 As Panel, ByRef pan3 As Panel, ByRef pan4 As Panel) As Boolean
If Not pan1.BackColor = kolorTla Then
For i As Integer = 0 To listaPaneliTla.Count - 1
If listaPaneliTla(i).Item2 = lok1 And listaPaneliTla(i).Item3 = lok2 Then
If listaPaneliTla(i).Item1.BackColor = kolorTla Then
Exit For
Else
Return False
Exit For
End If
End If
Next
End If
If Not pan2.BackColor = kolorTla Then
For i As Integer = 0 To listaPaneliTla.Count - 1
If listaPaneliTla(i).Item2 = lok1 And listaPaneliTla(i).Item3 = lok2 + 1 Then
If listaPaneliTla(i).Item1.BackColor = kolorTla Then
Exit For
Else
Return False
Exit For
End If
End If
Next
End If
If Not pan3.BackColor = kolorTla Then
For i As Integer = 0 To listaPaneliTla.Count - 1
If listaPaneliTla(i).Item2 = lok1 + 1 And listaPaneliTla(i).Item3 = lok2 Then
If listaPaneliTla(i).Item1.BackColor = kolorTla Then
Else
Return False
Exit For
End If
End If
Next
End If
If Not pan4.BackColor = kolorTla Then
For i As Integer = 0 To listaPaneliTla.Count - 1
If listaPaneliTla(i).Item2 = lok1 + 1 And listaPaneliTla(i).Item3 = lok2 + 1 Then
If listaPaneliTla(i).Item1.BackColor = kolorTla Then
Else
Return False
Exit For
End If
End If
Next
End If
Return True
End Function
#End Region
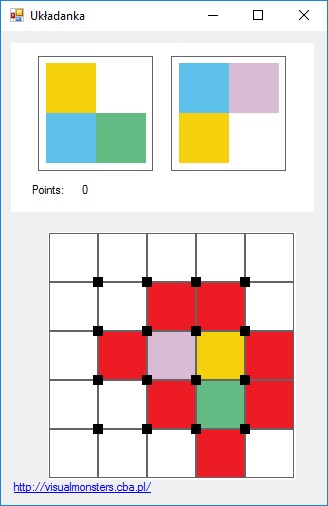
Oczywiście moglibyśmy skorzystać z wymienionej wcześniej funkcji „sprawdzCzyMozna” ale tak jest chyba czytelniej. Efekt funkcji przedstawiony jest na obrazku:
Pozostał już ostatni element do rozwikłania, czyli znikanie kwadratów w momencie pojawienia się obok elementów takiego samego koloru. Odblokowujemy opcje:
UsunKoloryWPoblizu(lok1, lok2)
Tutaj tak jak poprzednio, program sprawdza na piechotę wszystkie lokalizacje, czyli sprawdzi wszystkie panele na czerwono:
Zrobi to poprzez sprawdzenie każdego ułożonego kwadratu. Najpierw sprawdzi możliwości, zaczynając od (x-1,y) do (x+1,y), czyli sprawdzi elementy w pionie, a potem w poziomie (x,y+1) do (x,y-1). Służy do tego funkcja „sp”. Następnie, jeśli znajdzie elementy o takim samym kolorze w tym wybranym obszarze, doda je do listy „listaDoWyzerowania” na końcu nadaje tym elementom tło równe „kolorTla”
#Region "sprawdza czy sa w poblizy takie same kolory"
Dim listaDoWyzerowania As New List(Of Panel)
Dim punkty As Integer = 0
Private Sub UsunKoloryWPoblizu(ByVal lok1 As Integer, ByVal lok2 As Integer)
'Sprawdza wszystkie ułożone kwadraty po lokalizacji
sp(lok1, lok2)
sp(lok1 + 1, lok2)
sp(lok1, lok2 + 1)
sp(lok1 + 1, lok2 + 1)
'Zeruje kwadraty z takim samym tłem
For i As Integer = 0 To listaDoWyzerowania.Count - 1
listaDoWyzerowania(i).BackColor = kolorTla
Next
'lista wymagana do przydzielenia punktów
Dim listaDouporzadkowania As New List(Of Panel)
For i As Integer = 0 To listaDoWyzerowania.Count - 1
If Not listaDouporzadkowania.Contains(listaDoWyzerowania(i)) Then
listaDouporzadkowania.Add(listaDoWyzerowania(i))
End If
Next
punkty += listaDouporzadkowania.Count
Label_Punkty.Text = punkty.ToString
listaDoWyzerowania.Clear()
End Sub
Private Sub sp(ByVal lok1 As Integer, ByVal lok2 As Integer)
Dim zerujTylkoMoj As Boolean = False
Dim mojpierwszykolor As Color
Dim pane As New Panel
'Dodaje do listy sprawdzany kwadrat (wymagane, ponieważ elementy są sprawdzane z wyłączeniem elementu głównego)
For i As Integer = 0 To listaPaneliTla.Count - 1
If listaPaneliTla(i).Item2 = lok1 And listaPaneliTla(i).Item3 = lok2 Then
mojpierwszykolor = listaPaneliTla(i).Item1.BackColor
pane = listaPaneliTla(i).Item1
Exit For
End If
Next
'sprawdza elementy w pionie
If Not mojpierwszykolor = kolorTla Then
For i As Integer = lok1 - 1 To lok1 + 1
If Not i < 0 And Not i = lok1 Then
For k As Integer = 0 To listaPaneliTla.Count - 1
If listaPaneliTla(k).Item2 = i And listaPaneliTla(k).Item3 = lok2 Then
If listaPaneliTla(k).Item1.BackColor = mojpierwszykolor Then
zerujTylkoMoj = True
listaDoWyzerowania.Add(listaPaneliTla(k).Item1)
End If
End If
Next
End If
Next
'sprawdza elementy w poziomie
For i As Integer = lok2 - 1 To lok2 + 1
If Not i < 0 And Not i = lok2 Then
For k As Integer = 0 To listaPaneliTla.Count - 1
If listaPaneliTla(k).Item2 = lok1 And listaPaneliTla(k).Item3 = i Then
If listaPaneliTla(k).Item1.BackColor = mojpierwszykolor Then
zerujTylkoMoj = True
listaDoWyzerowania.Add(listaPaneliTla(k).Item1)
End If
End If
Next
End If
Next
'Jeśli odnajdzie elementy o takim samym kolorze dodaje do listy element glówny
If zerujTylkoMoj = True Then
listaDoWyzerowania.Add(pane)
End If
End If
End Sub
#End Region
Na koniec dodajemy pętle, która przydziela jeden punkt za każdy wyzerowany kwadracik. Jest ona konieczna, ponieważ w toku działania pętli sprawdzającej kolory, kwadraty mogą być dodawane dwukrotnie, widoczne jest to w momencie wstawiania naszej formacji w taki sposób, że pusty element wypełniany jest jakimś kolorem:
Potraktuje on wtedy taki element jako swój, co sprawi, że jeśli jest takiego samego koloru, jak element po jego prawej nastąpi zdublowanie tych elementów na liście (listaDoWyzerowania). NIe jest to tak naprawdę problem, ponieważ jeśli element zostanie wyzerowany (nadany zostanie mu kolorTla) to ponowne jego wyzerowanie nic nie zmieni. Jeśli jednak chcemy dodawać tylko jeden punkt za wyzerowanie każdego kwadratu, należy taką listę uporządkować. Ja stworzyłem dodatkową listę, do której dodaje tylko nowe elementy, pomijając elementy już się w niej znajdujące:
Dim listaDouporzadkowania As New List(Of Panel)
For i As Integer = 0 To listaDoWyzerowania.Count - 1
If Not listaDouporzadkowania.Contains(listaDoWyzerowania(i)) Then
listaDouporzadkowania.Add(listaDoWyzerowania(i))
End If
Next
punkty += listaDouporzadkowania.Count
Label_Punkty.Text = punkty.ToString
listaDoWyzerowania.Clear()
No i to by było na tyle 🙂 jak by były jakieś pytania to proszę pytać :P.