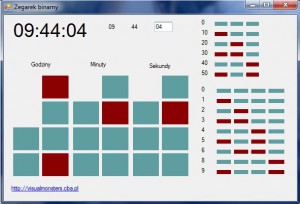
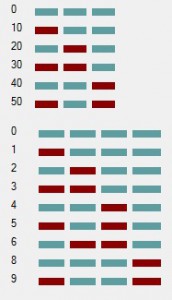
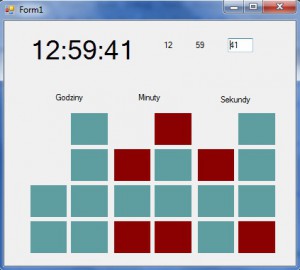
Dzisiaj pokaże jak zrobić zegarek binarny, taki jak na obrazku:
Zaczynamy od stworzenia nowego pustego projektu, dodajemy następujące elementy:
– 6x label
– 1x textbox
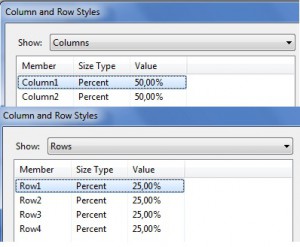
– 3x TableLayoutPanel (z dwiema kolumnami z 4 wierszami) , wiersze ustawiamy na 25% a kolumny na 50% tak jak na obrazku:
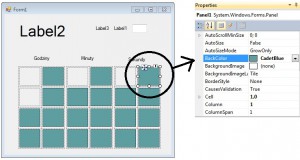
 Kiedy to zrobimy do każdej komórki przenosimy z toolboxa panel dla wybranych paneli wybieramy kolor, ja wybrałem „CadetBlue” ostatecznie wygląda to tak jak na obrazku:
Kiedy to zrobimy do każdej komórki przenosimy z toolboxa panel dla wybranych paneli wybieramy kolor, ja wybrałem „CadetBlue” ostatecznie wygląda to tak jak na obrazku:
 Musimy dodać jeszcze tylko „Timer” , znajdujemy w toolboxie Timer i przenosimy go na naszą forme
Musimy dodać jeszcze tylko „Timer” , znajdujemy w toolboxie Timer i przenosimy go na naszą forme
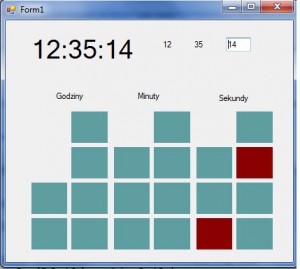
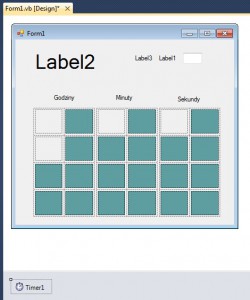
 , teraz gdy wszystko mamy zmieniamy tylko tekst trzech labeli na „godziny”,”minuty”,”sekundy” powinno to wyglądać jak na obrazku i tym samym wszystko mamy przygotowane:
, teraz gdy wszystko mamy zmieniamy tylko tekst trzech labeli na „godziny”,”minuty”,”sekundy” powinno to wyglądać jak na obrazku i tym samym wszystko mamy przygotowane:
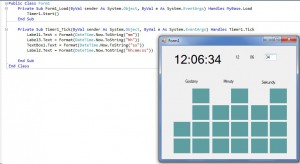
 Zaczynamy kodowanie od wystartowanie naszego zegarka, w „form1_load” wstawiamy kod który wystartuje nasz zegarek:
Zaczynamy kodowanie od wystartowanie naszego zegarka, w „form1_load” wstawiamy kod który wystartuje nasz zegarek:
Timer1.Start()
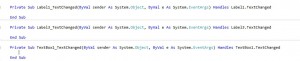
Teraz przechodząc do graficznej edycji naszej formy przyciskamy dwukrotnie „Timmer1”  co spowoduje natychmiastowe przeniesienie i utworzenie nowego suba. Teraz ten czas musimy gdzieś pokazać. Aktualny czas wstawimy do label2, aby pokazac wam jak można zrobić to w textboxie i w formie label dodaliśmy textboxy i labele. w „Label1” pokażemy tylko minuty w „textbox1” sekundy a w „label3” godziny Jeśli nie chcecie aby te elementy były widoczne w waszym projekcie znajdzcie dla każdego z elementów w Properties opcje visible i zmieńcie ją na false.
co spowoduje natychmiastowe przeniesienie i utworzenie nowego suba. Teraz ten czas musimy gdzieś pokazać. Aktualny czas wstawimy do label2, aby pokazac wam jak można zrobić to w textboxie i w formie label dodaliśmy textboxy i labele. w „Label1” pokażemy tylko minuty w „textbox1” sekundy a w „label3” godziny Jeśli nie chcecie aby te elementy były widoczne w waszym projekcie znajdzcie dla każdego z elementów w Properties opcje visible i zmieńcie ją na false.
Label1.Text = Format(DateTime.Now.ToString("mm"))
Label3.Text = Format(DateTime.Now.ToString("HH"))
TextBox1.Text = Format(DateTime.Now.ToString("ss"))
Label2.Text = Format(DateTime.Now.ToString("hh:mm:ss"))
W „Label2” można użyć również kodu:
Label2.Text = Format(TimeOfDay)
Sprawdzamy czy nasze zegary działają:
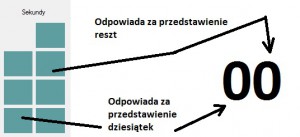
Najłatwiejszą część mamy za sobą. Teraz musimy zrozumieć jak przedstawiana jest godzina w wersji binarnej:
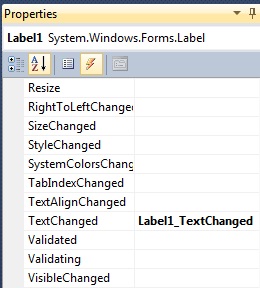
 Naszym zadaniem jestrz przedstawienie aktualnej godziny z systemu 10-tnego na system 2-jkowy. Każdej liczbie dziesiętnej dopasowujemy układ, tak jak na obrazku. Aby nasz zegar był dynamiczny musi reagować na zmiany zachodzące w labelach i textboxie. Osiągamy to poprzez dwukrotne kliknięcie na textbox i otrzymamu „Suba” „Private Sub TextBox1_TextChanged” a dla labelów poprzez znalezienie w zakładce Events:
Naszym zadaniem jestrz przedstawienie aktualnej godziny z systemu 10-tnego na system 2-jkowy. Każdej liczbie dziesiętnej dopasowujemy układ, tak jak na obrazku. Aby nasz zegar był dynamiczny musi reagować na zmiany zachodzące w labelach i textboxie. Osiągamy to poprzez dwukrotne kliknięcie na textbox i otrzymamu „Suba” „Private Sub TextBox1_TextChanged” a dla labelów poprzez znalezienie w zakładce Events: 
Osiągamy tym coś w tym stylu:
 Zaczniemy od textboxu gdyż tutaj sprawa jest prosta, nie trzeba nic przekształcać bo program wie, że to co jest w textboxie jest w formie string. A więc zaczynamy. Będziemy potrzebowali stworzyć dwa warunki „if” (czyli takie „jeżeli” coś sie stanie to zrób to tamto :P) dla przedstawienia sekund:
Zaczniemy od textboxu gdyż tutaj sprawa jest prosta, nie trzeba nic przekształcać bo program wie, że to co jest w textboxie jest w formie string. A więc zaczynamy. Będziemy potrzebowali stworzyć dwa warunki „if” (czyli takie „jeżeli” coś sie stanie to zrób to tamto :P) dla przedstawienia sekund:
[notice]Jeśli godzina w textboxie jest = 01 lub textboxie jest = 11 wtedy pokoloruj nasz panel 5 na czerwono[/notice]
a dla dziesiątek:
[notice]Jeśli godzina w textboxie jest = 10 i textboxie jest < 20 wtedy pokoloruj nasz panel 9 na czerwono[/notice]
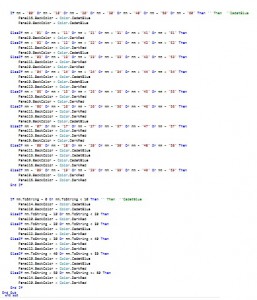
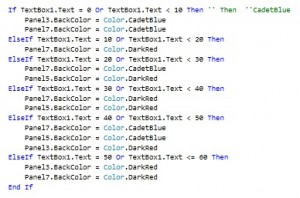
Jak to wygląda w praktyce:
If TextBox1.Text = "00" Or TextBox1.Text = "10" Or TextBox1.Text = "20" Or TextBox1.Text = "30" Or TextBox1.Text = "40" Or TextBox1.Text = "50" Or TextBox1.Text = "60" Then '' Then ' Panel1.BackColor = Color.CadetBlue Panel8.BackColor = Color.CadetBlue ElseIf TextBox1.Text = "01" Or TextBox1.Text = "11" Or TextBox1.Text = "21" Or TextBox1.Text = "31" Or TextBox1.Text = "41" Or TextBox1.Text = "51" Then Panel8.BackColor = Color.DarkRed ..........
DarkRed to kolor który wybrałem jako reprezentujący aktualną cyfre, CadetBlue to kolor tła. Dla dziesiątek:
If TextBox1.Text = 0 or TextBox1.Text < 10 Then '' Then ''CadetBlue Panel3.BackColor = Color.CadetBlue Panel7.BackColor = Color.CadetBlue ElseIf TextBox1.Text = 10 or TextBox1.Text < 20 Then Panel7.BackColor = Color.DarkRed .......
Troche tego jest ale prosze się nie przerażać
Najlepiej skopjować sobie kod z gotowego programu udostęnionego poniżej ale ja proponuje trochę się pomęczyć i samemu pokombinować. gdy dodamy nasz kod, sekundy powinny sie zacząć poruszać:
Jeśli chcielibyśmy wykorzystać do tego informacje z elementu „Label” należy najpierw pobrać tą informacje i przekształcić ja w formę string, robimy to poprzez dodanie na wstępie naszej pętli formuły:
Dim mm As Single mm = Val(Label1.Text)
co spowoduje przekształcenie wartości w elemencie „label” na typ string. Gdy to zrobimy tworzymy warunek „if” tak jak wyżej:
If mm = "00" Or mm = "10" Or mm = "20" Or mm = "30" Or mm = "40" Or mm = "50" Or mm = "60" Then '' Then ''CadetBlue Panel16.BackColor = Color.CadetBlue Panel9.BackColor = Color.CadetBlue ElseIf mm = "01" Or mm = "11" Or mm = "21" Or mm = "31" Or mm = "41" Or mm = "51" Then Panel9.BackColor = Color.DarkRed .................
Ważnym elementem jest tutaj przekształcenie naszych dziesiątek, wygląda ono następująco:
If mm.ToString = 0 or mm.ToString < 10 Then '' Then ''CadetBlue Panel14.BackColor = Color.CadetBlue Panel10.BackColor = Color.CadetBlue ElseIf mm.ToString = 10 or mm.ToString < 20 Then Panel10.BackColor = Color.DarkRed .........
Do naszej zmiennej „mm” przechowującej wartość z elementu label musimy dodać „.ToString” oczywiście możemy nazwać sobie tą zmnienna jak chcemy nie musi być „mm”
kiedy już dodamy wszystko, wyglądać to będzie następująco:
Trochę tego dużo ale warto sobie to samemu wprowadzić aby zrozumieć działanie tego kodu.
Odpalamy i sprawdzamy czy wszystko dziala:
 Powinno być tak jak wyżej. Myślę, że bez dodawanie „.tostring” do „mm” też powinno działać. Godziny zostawiam wam do zrobienia samodzielnie. Jeśli są jakieś błędy to przepraszam, jestem tylko człowiekiem. Tak jak zawsze program do pobrania stąd: bin zeg
Powinno być tak jak wyżej. Myślę, że bez dodawanie „.tostring” do „mm” też powinno działać. Godziny zostawiam wam do zrobienia samodzielnie. Jeśli są jakieś błędy to przepraszam, jestem tylko człowiekiem. Tak jak zawsze program do pobrania stąd: bin zeg
Ważna uwaga aby nasz czas przedstawiany był w formie „13” a nie „01” należy na początku użyć dużych liter „HH”
[warning]
Label3.Text = Format(DateTime.Now.ToString("HH"))
[/warning]
Przepraszam za kłopot