Może niektórzy z was zastanawiali się kiedyś czy da się do TreeView podłączyć bazę danych. Otóż można ale nie jest to rzecz prosta i wielu pewnie podda się już na samym początku. Ja miałem plan stworzyć program na podobieństwo pewnego starego programu który taką funkcję udostępniał. Teraz podzielę się z wami jak dokonałem tego czynu. Zaczniemy od stworzenia bazy danych. Ja stworzyłem sobie bazę danych *.MDB w programie MDBPlus dostępnego w dziale „Przydatne programy do vb.net”. Dla leniwych bazę danych udostępniam tutaj: dzial_pracownik_dane jej budowa wygląda tak:
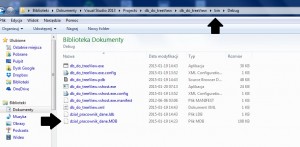
 Wypełniłem ją podstawowymi informacjami więc będzie na czym pracować. Zaczynamy od utworzenia nowego projektu. Następnie przechodzimy do katalogu naszego projektu aby wrzucić naszą bazę danych. Katalog w którym należy umieścić plik bazy danych znajduje się pod adresem: |folder naszego projektu| \bin\Debug
Wypełniłem ją podstawowymi informacjami więc będzie na czym pracować. Zaczynamy od utworzenia nowego projektu. Następnie przechodzimy do katalogu naszego projektu aby wrzucić naszą bazę danych. Katalog w którym należy umieścić plik bazy danych znajduje się pod adresem: |folder naszego projektu| \bin\Debug
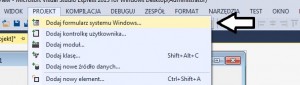
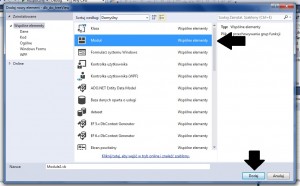
 U mnie wyglądało to tak jak na obrazku, zwróćcie uwagę na adres folderu w którym umieściłem naszą bazę danych. Teraz wracamy do naszego projektu. Musimy dodać moduł i umieścić tam połączenie do naszej bazy danych abyśmy mogli w łatwy sposób się do niej odwołać. Dodajemy moduł, otwieramy projekt i wybieramy „Dodaj formularz systemu Windows…”
U mnie wyglądało to tak jak na obrazku, zwróćcie uwagę na adres folderu w którym umieściłem naszą bazę danych. Teraz wracamy do naszego projektu. Musimy dodać moduł i umieścić tam połączenie do naszej bazy danych abyśmy mogli w łatwy sposób się do niej odwołać. Dodajemy moduł, otwieramy projekt i wybieramy „Dodaj formularz systemu Windows…”
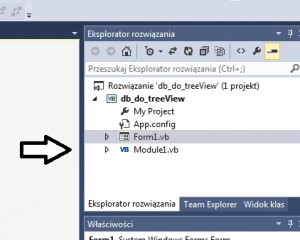
 Kiedy mamy dodany moduł otwieramy go z Eksploratora rozwiązań:
Kiedy mamy dodany moduł otwieramy go z Eksploratora rozwiązań:
Imports System.Data
Imports System.Data.Odbc
Module Module1
Public con As New OdbcConnection("Driver={Microsoft Access Driver (*.mdb)};DBQ=|DataDirectory|\dzial_pracownik_dane.mdb;")
End Module
aby sprawdzić czy wszystko działa można w Formie wpisać:
Public Class Form1
Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load
con.Open()
End Sub
End Class
I rozpocząć program, jeśli wszystko prawidłowo się załaduje pokaże się nam czysta forma, jeśli nie dostaniemy komunikat, że wystąpiły jakieś problemy. Na początku do naszej formy dodamy sobie z przybornika „TreeView”:
 Postaramy się wypełnić go danymi z tabeli. W tym wypadku rozkładane będą dane „dział” i w tych działach znajdować się będzie „ImieNazwisko” po wybraniu odpowiedniego imienia po prawej stronie (chwilowo pustej) pokażą się dane pracownika. Aby to zrobić tworzymy sobie dwie listy i importujemy składnik:
Postaramy się wypełnić go danymi z tabeli. W tym wypadku rozkładane będą dane „dział” i w tych działach znajdować się będzie „ImieNazwisko” po wybraniu odpowiedniego imienia po prawej stronie (chwilowo pustej) pokażą się dane pracownika. Aby to zrobić tworzymy sobie dwie listy i importujemy składnik:
Imports System.Data.Odbc
Public Class Form1
Dim list1 As New List(Of String)
Dim list2 As New Dictionary(Of String, List(Of String))
(...)
Pierwsza lista będzie przechowywała działy druga będzie przechowywała działy i ImieNazwisko osób z działów. Należy teraz odwołać się do naszej bazy danych i wypełnić te listy. Nie wygląda to skomplikowanie:
Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load
con.Open()
Dim cmd As New OdbcCommand
Dim dat As OdbcDataReader
Dim querry As String = "select id,dzial from dzial"
cmd = New OdbcCommand(querry, con)
dat = cmd.ExecuteReader
While dat.Read()
list1.Add(dat.Item(1).ToString)
list2.Add(dat.Item(1).ToString, New List(Of String))
End While
End Sub
Działa to naprawdę łatwo, najpierw otwierane jest połączenie następnie realizowane jest zapytanie (querry) a następnie podczas wykonywania operacji czytania danych nasze listy są wypełniane. Teraz należy do naszej list2 dodać imiona i nazwiska. Wygląda to tak:
Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load
con.Open()
Dim cmd As New OdbcCommand
Dim cmd2 As New OdbcCommand
Dim dat As OdbcDataReader
Dim dat2 As OdbcDataReader
Dim querry As String = "select id,dzial from dzial"
cmd = New OdbcCommand(querry, con)
dat = cmd.ExecuteReader
While dat.Read()
list1.Add(dat.Item(1).ToString)
list2.Add(dat.Item(1).ToString, New List(Of String))
End While
Dim querry2 As String = "select id,dzial,imieNazwisko from nazwiskoImie"
cmd2 = New OdbcCommand(querry2, con)
dat2 = cmd2.ExecuteReader
While dat2.Read()
list2(dat2.Item(1).ToString).Add(dat2.Item(2).ToString)
End While
con.Close()
End Sub
Teraz wystarczy tylko dodać funkcję która załaduję nam naszą list2 do TreeView. Robimy to w następujący sposób:
Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load
con.Open()
Dim cmd As New OdbcCommand
Dim cmd2 As New OdbcCommand
Dim dat As OdbcDataReader
Dim dat2 As OdbcDataReader
Dim querry As String = "select id,dzial from dzial"
cmd = New OdbcCommand(querry, con)
dat = cmd.ExecuteReader
While dat.Read()
list1.Add(dat.Item(1).ToString)
list2.Add(dat.Item(1).ToString, New List(Of String))
End While
Dim querry2 As String = "select id,dzial,imieNazwisko from nazwiskoImie"
cmd2 = New OdbcCommand(querry2, con)
dat2 = cmd2.ExecuteReader
While dat2.Read()
list2(dat2.Item(1).ToString).Add(dat2.Item(2).ToString)
End While
con.Close()
For Each item In list1
Dim GrandfatherNOde As TreeNode = TreeView1.Nodes.Add(item)
For Each Str As String In list2(item)
Dim fatherNode As TreeNode = GrandfatherNOde.Nodes.Add(Str)
Next
Next
End Sub
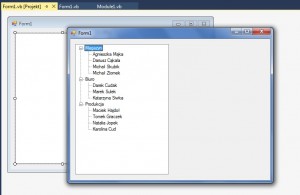
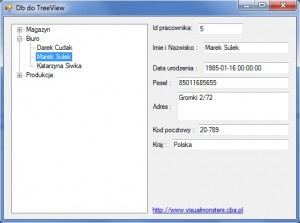
Dobra jest cały Sub ukończony. Zobaczmy efekt :
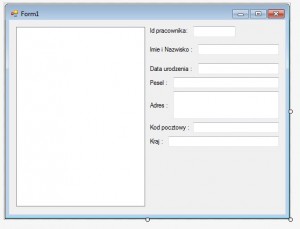
Mam nadzieję, że udało wam się tak jak mnie. Teraz przygotujemy sobie formę na informacje zawarte w trzeciej tabeli, czyli dane osobowe pracowników. Ja dodałem kilka Labeli i TextBoxów efekt:
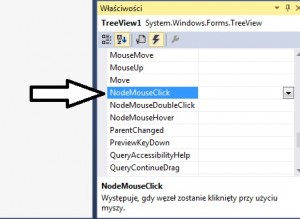
Teraz musimy dodać sobie wypełnić te textboxy więc tworzymy sobie event (zdarzenie) do naszego treeView. Znajdujemy NodeMouseClick i tworzymy uchwyt (klikamy dwukrotnie na puste pole obok).
Wypełniamy go kodem:
Private Sub TreeView1_NodeMouseClick(sender As Object, e As TreeNodeMouseClickEventArgs) Handles TreeView1.NodeMouseClick
Dim wybrany As String
wybrany = e.Node.Text
If Not (list1.Contains(wybrany)) Then
con.Open()
Dim cmd As New OdbcCommand
Dim dat As OdbcDataReader
Dim querry As String = "select id, imieNazwisko, DataUr, Pesel, Adres, Kraj, kodPocztowy from dane where (imieNazwisko) = '" + wybrany + "'"
cmd = New OdbcCommand(querry, con)
dat = cmd.ExecuteReader
While dat.Read()
id.Text = dat.Item(0).ToString
ImieNazwisko.Text = dat.Item(1).ToString
DataUr.Text = dat.Item(2).ToString
Pesel.Text = dat.Item(3).ToString
Adres.Text = dat.Item(4).ToString
kodPocztowy.Text = dat.Item(6).ToString
Kraj.Text = dat.Item(5).ToString
End While
con.Close()
End If
End Sub
Tutaj również przydała nam się lista1. Musimy wiedzieć, że po kliknięciu myszką przesyłane są również dane działu ponieważ zdarzenie to rozpoznaje każdy wybrany node nawet te główny, więc gdyby nie pętla if i sprawdzenie czy wybrany element znajduje się w list1 nasz program wywalił by błąd ponieważ będzie wywoływane zapytanie, na przyklad: Were (imieNazwisko) = 'biuro’, dlatego musimy oddzielić te wybrane elementy. Mój program działa sprawnie:
Jeśli coś jest niejasne albo macie pytania odnośnie podłączenia innych rodzajów baz danych do treeview albo bazy danych z serwera proszę o kontakt na pewno jakoś pomogę. Cały program można pobrać tutaj: db_do_treeView