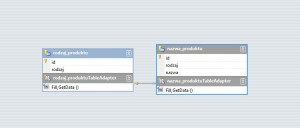
Na potrzeby tego wątku przygotowałem dla was program posiadający jedną bazę danych. Wygląda to następująco.
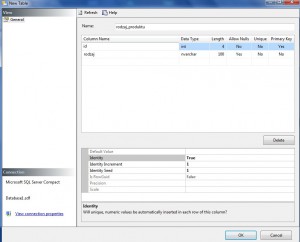
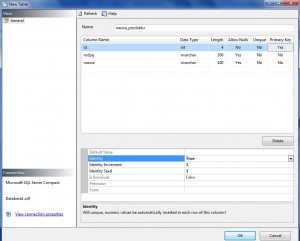
Program posiada bazę danych z dwiema tabelami jedna to „rodzaj” a druga to „nazwa”. Jedna będzie przechowywała rodzaj produktu spożywczego a druga jego nazwę. Query zaprojektowałem następująco:
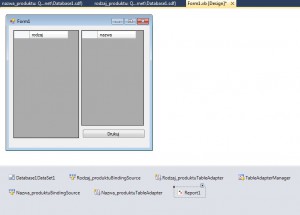
 Tabele są powiązane zmienną „rodzaj”. Montujemy nasze DatagridView na formę (jak ktoś nie wie jak to zrobić zapraszam tutaj). Przenosimy raport na formę (jak ktoś nie wie jak się za to zabrać to zapraszam tutaj). Mamy wszystko co nam potrzeba. Teraz stworzymy taki kreator raportu w którym będziemy mogli wybrać jaki rodzaj spożywki chcemy wydrukować.
Tabele są powiązane zmienną „rodzaj”. Montujemy nasze DatagridView na formę (jak ktoś nie wie jak to zrobić zapraszam tutaj). Przenosimy raport na formę (jak ktoś nie wie jak się za to zabrać to zapraszam tutaj). Mamy wszystko co nam potrzeba. Teraz stworzymy taki kreator raportu w którym będziemy mogli wybrać jaki rodzaj spożywki chcemy wydrukować. 
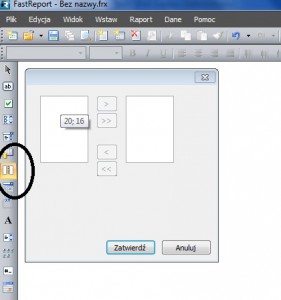
Zaczynamy od zamontowania bazy danych do naszego raportu:
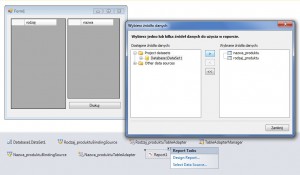
 Wybieramy bazę danych, przenosimy ją na prawą stronę i zamykamy. Teraz mamy zaczepioną bazę danych do naszego raportu. Teraz przyciskamy nasz przycisk „Drukuj” dwukrotnie i powinno nas przenieść do kodu formy naszego programu. Tutaj w opcji przycisku „drukuj” wpisujemy:
Wybieramy bazę danych, przenosimy ją na prawą stronę i zamykamy. Teraz mamy zaczepioną bazę danych do naszego raportu. Teraz przyciskamy nasz przycisk „Drukuj” dwukrotnie i powinno nas przenieść do kodu formy naszego programu. Tutaj w opcji przycisku „drukuj” wpisujemy:
|
1 |
Report1.show() |
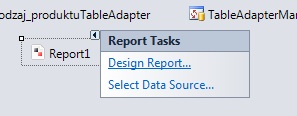
Chwilowo nasz program otwiera pusty raport. Czas to zmienić, otwieramy „Design Report….”
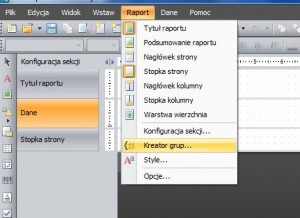
 Teraz w nowym raporcie musimy zatroszczyć się o segregacje naszych rodzajów spożywki, ponieważ nie chcemy aby wszystko było w raporcie na kupie. Posłuży nam do tego kreator grup.
Teraz w nowym raporcie musimy zatroszczyć się o segregacje naszych rodzajów spożywki, ponieważ nie chcemy aby wszystko było w raporcie na kupie. Posłuży nam do tego kreator grup.
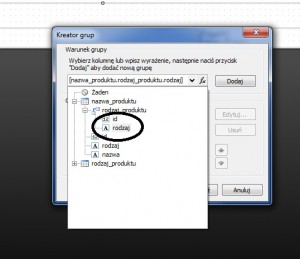
Wybieramy go i dodajemy kolumnę po której mamy mieć grupowanie:
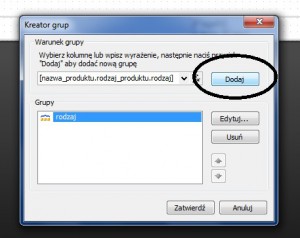
 Po wyborze klikamy przycisk „Dodaj”:
Po wyborze klikamy przycisk „Dodaj”:
 Teraz gdy mamy gotową grupę pora aby zapełnić nasz raport kolumnami. przenosimy interesujące nas elementy z prawej strony na raport:
Teraz gdy mamy gotową grupę pora aby zapełnić nasz raport kolumnami. przenosimy interesujące nas elementy z prawej strony na raport:
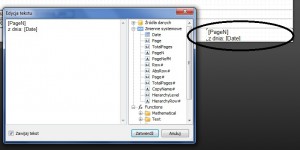
 Musimy pamiętać o zachowaniu kolejności. Jak widzimy Nasza baza dachy „nazwa_produktu” zamiera w sobie bazę danych „rodzaj_produktu”, to po nim grupujemy nasze kolumny więc elementy z „rodzaj_produktu” będą w zielonym obszarze a elementy „nazwa_produktu” w żółtym. Czas na wykończenie estetyczne naszego raportu. Ja pododawałem czarne ramki moim kolumnom i dodatkowo dodałem datę i numer strony w prawym dolnym rogu:
Musimy pamiętać o zachowaniu kolejności. Jak widzimy Nasza baza dachy „nazwa_produktu” zamiera w sobie bazę danych „rodzaj_produktu”, to po nim grupujemy nasze kolumny więc elementy z „rodzaj_produktu” będą w zielonym obszarze a elementy „nazwa_produktu” w żółtym. Czas na wykończenie estetyczne naszego raportu. Ja pododawałem czarne ramki moim kolumnom i dodatkowo dodałem datę i numer strony w prawym dolnym rogu:
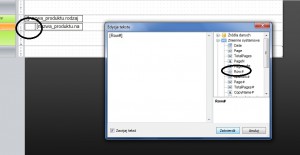
 i numeracje wierszy mojej kolumny „nazwa”
i numeracje wierszy mojej kolumny „nazwa”
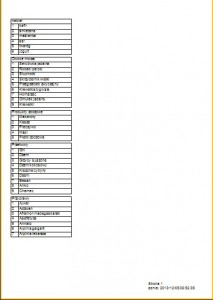
 Kończąc na tym etapie mamy do dyspozycji raport który wyświetli nam elementy każdej kategorii, u mnie to wygląda tak:
Kończąc na tym etapie mamy do dyspozycji raport który wyświetli nam elementy każdej kategorii, u mnie to wygląda tak:
 Teraz zrobimy filtr w którym będziemy mogli wybrać jaką spożywkę chcemy wydrukować. Wracamy do designera.
Teraz zrobimy filtr w którym będziemy mogli wybrać jaką spożywkę chcemy wydrukować. Wracamy do designera.
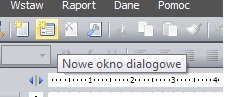
Musimy utworzyć teraz nowe okno dialogowe z użytkownikiem.
Służy do tego ikonka na pasku u góry ekranu
<<<<<< taka jak na obrazku.
Pokaże nam się okno z formą:
 Przeciągamy z lewej strony element o nazwie „DataSelector” na naszą nową formę.
Przeciągamy z lewej strony element o nazwie „DataSelector” na naszą nową formę.
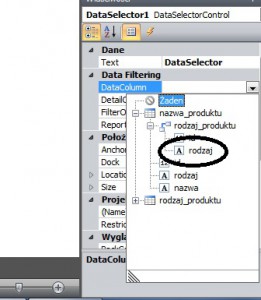
 Czas zapełnić nasz selector danymi. Musimy mu przypisać naszą bazę danych. W prawym dolnym rogu mamy właściwości naszego DataSelectora. Należy w miejscu „DataColumn” wybrać kolumnę segregacji:
Czas zapełnić nasz selector danymi. Musimy mu przypisać naszą bazę danych. W prawym dolnym rogu mamy właściwości naszego DataSelectora. Należy w miejscu „DataColumn” wybrać kolumnę segregacji:
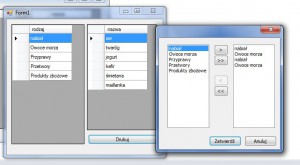
 I to będzie wszystko. Zamykamy nasz kreator i odpalamy program. Powinniśmy otrzymać następującą formę po kliknięciu „Drukuj”:
I to będzie wszystko. Zamykamy nasz kreator i odpalamy program. Powinniśmy otrzymać następującą formę po kliknięciu „Drukuj”:
 Problem ukaże się dopiero wtedy gdy chcemy wydrukować kilka raportów jak można zauważyć po prawej stronie rodzaje nie znikają:
Problem ukaże się dopiero wtedy gdy chcemy wydrukować kilka raportów jak można zauważyć po prawej stronie rodzaje nie znikają:
 Nie stwarza to dużych problemów ale jednak wygląda nieestetycznie a programy powinny być funkcjonalne i estetyczne. Jak to naprawić? Już tłumaczę musimy zrobić funkcję która będzie kasowała ustawienia wcześniej zapamiętane. W miejscu gdzie wpisywaliśmy „reaport1.show()” musimy dodać funkcje
Nie stwarza to dużych problemów ale jednak wygląda nieestetycznie a programy powinny być funkcjonalne i estetyczne. Jak to naprawić? Już tłumaczę musimy zrobić funkcję która będzie kasowała ustawienia wcześniej zapamiętane. W miejscu gdzie wpisywaliśmy „reaport1.show()” musimy dodać funkcje
|
1 |
reload() |
która będzie nam odświeżać naszą formę. Treść funkcji:
|
1 2 3 4 5 |
Private Sub reload() Controls.Clear() InitializeComponent() Form1_Load(Me, Nothing) End Sub |
Teraz powinno być wszystko „OK” Tak jak zawsze program można pobrać tutaj: filtr_frnet