Dzisiaj pokażę wam jak używać UserControl („kontrolka użytkownika”) jest to bardzo przydatna forma która na pewno nieraz pomoże wam w waszych projektach a która może być dla początkujących programistów pomijana i uważana za zbędną. Pomaga ona w organizacji naszego kodu i jego czytelności a ponadto tego samego userControlera możemy użyć w innych formach podobnie jak funkcji i metod z klas. Zaczynamy jak zwykle od utworzenia nowej formy. Dodajemy do naszej formy SplitContainer:
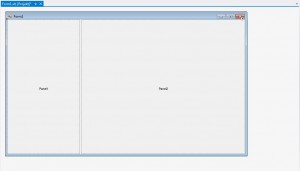
 Pojawią się dwa panele. W pierwszym będziemy trzymać przyciski a w drugim wyświetlać nasze kontrolery.
Pojawią się dwa panele. W pierwszym będziemy trzymać przyciski a w drugim wyświetlać nasze kontrolery.
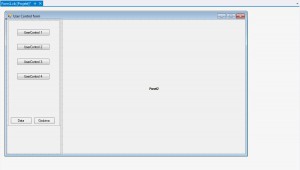
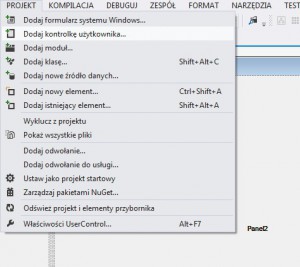
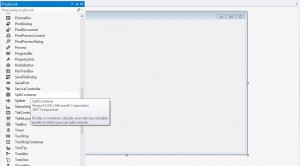
Ja to zrobiłem tak. W lewym panelu dodałem kilka przycisków a na dole dodałem mały panel któremu dock ustawiłem na bottom, left, right, w tym panelu będzie można wyświetlić kontroler w którym będzie albo godzina albo data. Teraz gdy mamy formę stworzoną musimy dodać jakieś userControl. Znajdują się one w zakładce „Project” i po dodaniu wyglądają trochę łyso.
Należy teraz je czymś wypełnić, tutaj zostawiam wam swobodę w działaniu. ja dodałem 8 userControl. Kiedy nasze kontrole będą już wypełnione należy do przycisków dopisać kod który je nam wyświetli. Wygląda on tak:
|
1 2 3 4 5 |
Private Sub Button1_Click(sender As Object, e As EventArgs) Handles Button1.Click Dim tempObject As New UserControl1 SplitContainer1.Panel2.Controls.Clear() SplitContainer1.Panel2.Controls.Add(tempObject) End Sub |
gdzie „tempObject” będzie naszą userControl a „SplitContainer1.Panel2” miejscem w którym chcemy wyświetlić kontrole. UserControl najlepiej wyświetlać na Panelach ponieważ są one łatwo edytowalne i nie sprawiają zanadto problemów. Dlatego jeśli chcemy wyświetlić UserControl na panelu będzie to wtedy wyglądało tak:
|
1 2 3 4 5 |
Private Sub Button5_Click(sender As Object, e As EventArgs) Handles Button5.Click Dim tempObject As New UserControl8 Panel1.Controls.Clear() Panel1.Controls.Add(tempObject) End Sub |
Teraz nasze UserControl powinny się otwierać w wybranych panelach. Zauważycie na pewno jeden większy problem który będzie występować. Nasz UserControl, jego forma po otworzeniu nie będzie się rozciągała, a jej elementy będą statyczne nawet gdy rozciągniemy naszą formę rodzimą jej elementy pozostaną na miejscu. Rozwiążemy to dodając do kodu UserControl następującą formułę:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
Public Class UserControl2 Private _lastParent As Control Private Sub usercontrol2_Resize(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Resize resizeToParentWidth() End Sub Private Sub resizeToParentWidth() If Parent IsNot Nothing Then Me.Left = 0 Me.Width = Parent.ClientSize.Width Me.Height = Parent.ClientSize.Height End If End Sub Private Sub Wyszukiwarka_ParentChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.ParentChanged If _lastParent IsNot Nothing Then RemoveHandler _lastParent.Resize, AddressOf usercontrol2_Resize End If _lastParent = Parent If Parent IsNot Nothing Then AddHandler Parent.Resize, AddressOf usercontrol2_Resize resizeToParentWidth() End If End Sub End Class |
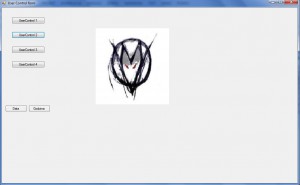
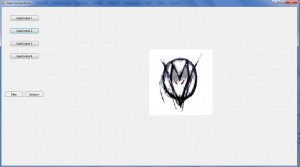
Dzięki temu możemy wyśrodkować, wypełnić nasz panel i dodatkowo kiedy rozciągniemy formę elementy z userControl podążą w ustalonym kierunku. Tak to wyglądało przed i po dodaniu kodu:
Jak widzimy po lewej stronie obrazek jest statycznie wyświetlony na tle i możecie mi wierzyć na słowo nie przesuną się po rozciągnięciu formy, obrazek po prawej stronie wyśrodkował się na starcie i przesuwał się po rozciągnięciu formy.
Gotowy przykład który dla was przygotowałem można pobrać tutaj: UserControl
Jeśli będziecie mieli jakieś pytania albo sugestie jak można ulepszyć kod albo na jakie trudności natrafiliście można do mnie napisać maila albo zostawić komentarz.