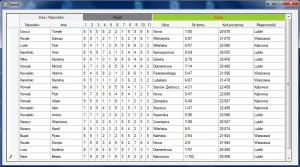
Dzisiaj zajmiemy się łączeniem nagłówków w DatagridView, efekt można podziwiać na obrazku poniżej:
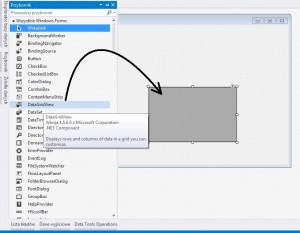
Aby dodać taki nagłówek będziemy potrzebować DatagridView z kolumnami, kolumny można dodać ręcznie. Powiedzmy, że chcemy zrobić prostą aplikacje w której będziemy przechowywać dane osobiste pewnej grupy pracowników. Będą to : Imie, Nazwisko, Pesel, Adres. Dodajemy sobie do projektu DatagridView:
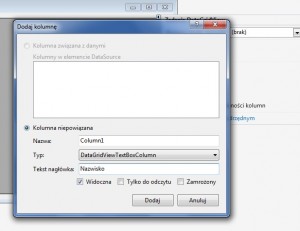
 Dodajemy sobie kolumny używając trójkąta w prawym górnym rogu DataGridView:
Dodajemy sobie kolumny używając trójkąta w prawym górnym rogu DataGridView:

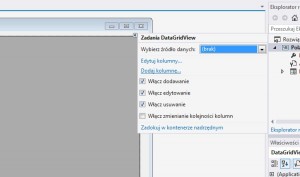
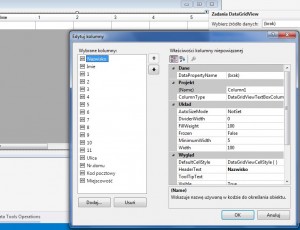
 Po wybraniu „Edytuj kolumny” pokażą się wszystkie kolumny. W tym sektorze możemy zmienić nazwę i kilka innych opcji:
Po wybraniu „Edytuj kolumny” pokażą się wszystkie kolumny. W tym sektorze możemy zmienić nazwę i kilka innych opcji:
 Jeśli chodzi o projektowanie to by było na tyle. Przechodzimy do kodu naszego programu. Tworzymy uchwyt dla formy i wypełniamy go kodem:
Jeśli chodzi o projektowanie to by było na tyle. Przechodzimy do kodu naszego programu. Tworzymy uchwyt dla formy i wypełniamy go kodem:
Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load
''Ustawia szerokość komurek Peselu i maksymalną długość wprowadzanego tekstu
For j As Integer = 2 To Me.DataGridView1.ColumnCount - 5
Me.DataGridView1.Columns(j).Width = 20
DirectCast(DataGridView1.Columns(j), DataGridViewTextBoxColumn).MaxInputLength = 1
Next
'Ustawia szerokość komurek adresu
For j As Integer = Me.DataGridView1.ColumnCount - 3 To Me.DataGridView1.ColumnCount - 2
Me.DataGridView1.Columns(j).Width = 110
Next
' Elementy wymagane do wydłużenia nagłówka
Me.DataGridView1.ColumnHeadersHeightSizeMode = DataGridViewColumnHeadersHeightSizeMode.EnableResizing
Me.DataGridView1.ColumnHeadersHeight = Me.DataGridView1.ColumnHeadersHeight * 2
' Element ustawiający położenie tekstu nagłówka
Me.DataGridView1.ColumnHeadersDefaultCellStyle.Alignment = DataGridViewContentAlignment.BottomCenter
End Sub
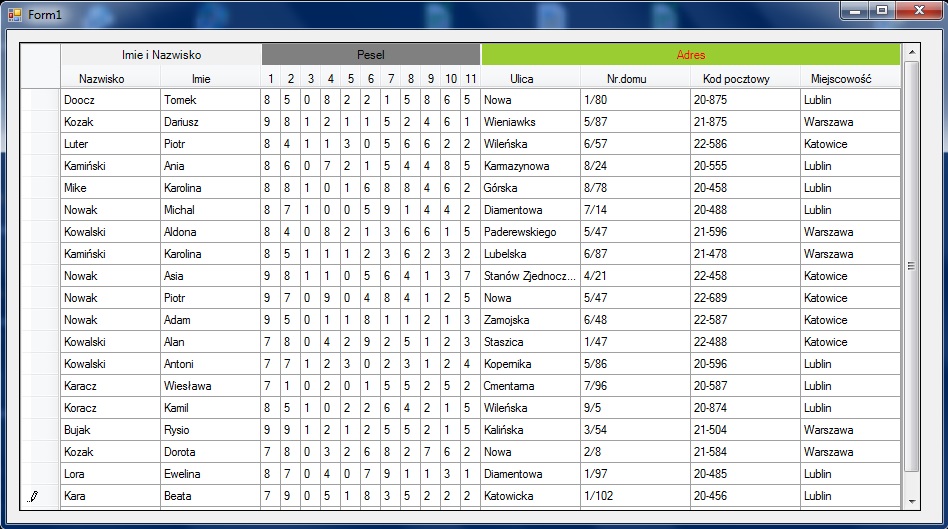
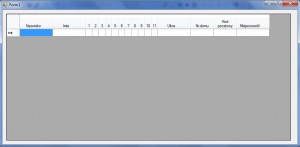
Kod ten służy głównie do organizacji naszych kolumn, ustawienia ich szerokości i długości maksymalnego wprowadzanego tekstu, reszta umożliwi nam stworzeneie nagłówków. Po uruchomieniu powinno to wyglądać tak:

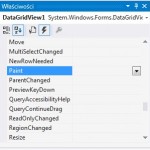
Terazwracamy do naszego projektanta. Zaznaczamy datagridview i musimu dodać do nas ego kilka zdarzeń. Można je znaleść w tym samym miejscu co właściwości klikając na mały piorun.
Znajdujemy zdarzenia „ColumnWidthChanged”, „Scroll”, „Paint” i tworzymy do nich uchwyty klikając dwukrotnie lewy przycisk myszki na puste miejsce obok zdarzenia. Po dodaniu uchwytów wypełniamy je kodem.
ColumnWidthChanged:
''Zmiana wielkości wspólnego nagłówka kolumny gdy wydłużamy nagłówek
Private Sub DataGridView1_ColumnWidthChanged(sender As Object, e As System.Windows.Forms.DataGridViewColumnEventArgs) Handles DataGridView1.ColumnWidthChanged
Dim rtHeader As Rectangle = Me.DataGridView1.DisplayRectangle
rtHeader.Height = Me.DataGridView1.ColumnHeadersHeight / 2
Me.DataGridView1.Invalidate(rtHeader)
End Sub
Scroll:
Private Sub DataGridView1_Scroll(sender As Object, e As System.Windows.Forms.ScrollEventArgs) Handles DataGridView1.Scroll
Dim rtHeader As Rectangle = Me.DataGridView1.DisplayRectangle
rtHeader.Height = Me.DataGridView1.ColumnHeadersHeight / 2
Me.DataGridView1.Invalidate(rtHeader)
End Sub
Paint:
Private Sub DataGridView1_Paint(sender As Object, e As System.Windows.Forms.PaintEventArgs) Handles DataGridView1.Paint
naglowek("Imie i Nazwisko", 0, 1, e, Me.DataGridView1.ColumnHeadersDefaultCellStyle.BackColor, Me.DataGridView1.ColumnHeadersDefaultCellStyle.ForeColor)
naglowek("Pesel", 2, 12, e, Color.Gray, Color.Black)
naglowek("Adres", 13, 16, e, Color.YellowGreen, Color.Red)
End Sub
Wrowpaint posłużymy się subem który sobie zaraz stworzymy. Będzie miał on budowe:
TworzNaglowek(„nazwa naglowka”,”kolumna poczatkowa”,”kolumna koncowa”,”kolor tła naglówka”,”kolor liter”)
Funkcja ta wyglada tak:
Private Sub naglowek(ByVal nazwa As String, ByVal start As Integer, ByVal koniec As Integer, e As System.Windows.Forms.PaintEventArgs, ByVal kolortla As System.Drawing.Color, ByVal kolorFontu As System.Drawing.Color)
Dim wspolnynaglowek As String = nazwa
Dim roznica As Integer = koniec - start
Dim r1 As Rectangle = Me.DataGridView1.GetCellDisplayRectangle(start, -1, True)
r1.X += 1
r1.Y += 1
r1.Width = -2
For i = start To koniec
Dim w2 As Integer = Me.DataGridView1.GetCellDisplayRectangle(i, -1, True).Width
r1.Width = r1.Width + w2
Next
r1.Height = r1.Height / 2 - 2
e.Graphics.FillRectangle(New SolidBrush(kolortla), r1)
Dim format As New StringFormat()
format.Alignment = StringAlignment.Center
format.LineAlignment = StringAlignment.Center
e.Graphics.DrawString(wspolnynaglowek, Me.DataGridView1.ColumnHeadersDefaultCellStyle.Font, New SolidBrush(kolorFontu), r1, format)
End Sub
Efekt końcowy wygląda tak dane wprowadzone były metodą na „Pałę” więc będą błędy 😛
Program jest gotowy. Można go pobrać tutaj: PolaczoneNaglowkiKolumn