Skorzystamy z projektu który wykonaliśmy wcześniej w tym tutorialu : https://visualmonsters.cba.pl/index.php/sterowanie-obiektem-proste-gry/
Nasze menu można zrobić na trzy sposoby, każdy może wybrać sposób który najbardziej mu odpowiada.
1. sposób to będzie na żywca:
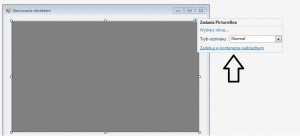
Najpierw wypełniamy nasz PictureBox w formie. Rozwijamy menu małym trójkącikiem w kwadraciku w prawym górnym rogu.
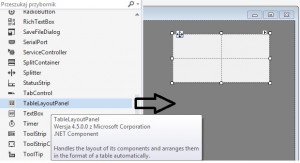
Następnie na nasz panel przenosimy TableLayoutPanel
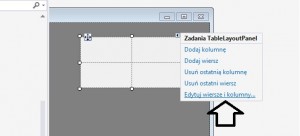
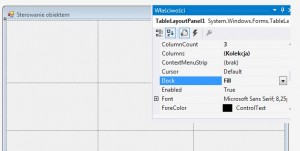
Wypełnienie naszego TableLayoutPanel można zrobić według własnej woli. Następnie będziemy musieli edytować kolumny i wypełnić formę naszym TableLayoutPanel. Robimy to tak samo jak przy użyciu Panelu, małym trójkątem w prawym górnym rogu naszego obiektu.
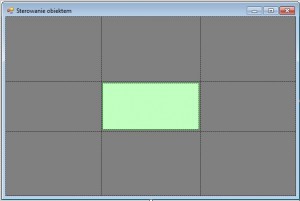
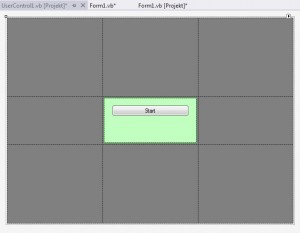
Tworzymy trzy kolumny i trzy wiersze takie jak na obrazku poniżej.
Ustawiamy opcje Dock na Fill we właściwościach TableLayoutPanel.
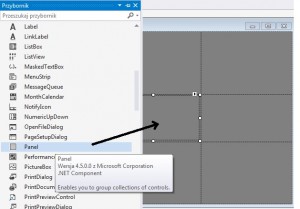
 Dzięki takim zabiegom środkowa komórka naszego obiektu zawsze będzie miała jednakowy wymiar i zawsze będzie po środku. Do środkowej komórki z Przybornika przenosimy Panel.
Dzięki takim zabiegom środkowa komórka naszego obiektu zawsze będzie miała jednakowy wymiar i zawsze będzie po środku. Do środkowej komórki z Przybornika przenosimy Panel.
We właściwościach naszego nowego Panelu ustawiamy wartość Dock na fill i BackColor na jakiś wybrany przez nas, ja wybrałem zielony.
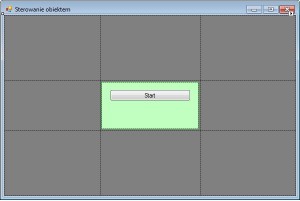
Teraz można na nasz ładny zielony Panel przenieść Button i zmienić mu text na „Start”
Tworzymy sobie uchwyt do naszego przycisku i przenosimy tam wszystkie elementy z Form_Load i dodajemy komendę: TableLayoutPanel1.Dispose()
|
1 2 3 4 5 6 7 8 9 10 11 |
Private Sub Button1_Click_1(sender As Object, e As EventArgs) Handles Button1.Click TableLayoutPanel1.Hide() Me.Focus() PictureBox1.Controls.Add(statek) statek.Width = 30 'szerokość naszego statku statek.Height = 30 'wysokość n statek.BackColor = Color.YellowGreen 'kolor statku statek.Top = (PictureBox1.Height / 2) - 15 'położenie startowe -< z góry statek.Left = (PictureBox1.Width / 2) - 15 'położenie startowe -< z lewej Timer1.Start() 'uruchamia timer End Sub |
Wadą takiego rozwiązania jest na pewno to, że zasłania nam całą plansze. Dodanie do przycisków kodu:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
Private Sub Form1_KeyDown(sender As Object, e As KeyEventArgs) Handles MyBase.KeyDown e.Handled = True Select Case e.KeyValue Case Keys.Right prawo = True Case Keys.Left lewo = True Case Keys.Up gora = True Case Keys.Down dol = True Case Keys.Escape TableLayoutPanel1.Show() End Select End Sub |
Po wciśnięciu „ESC” nasze menu znowu się pokaże.
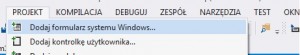
2. Kolejny sposobem tworzenia menu będzie utworzenie „UserControl”. Wybieramy Projekt>Doadj formularz systemu Windows:
Dodajemy Kontrole użytkownika:
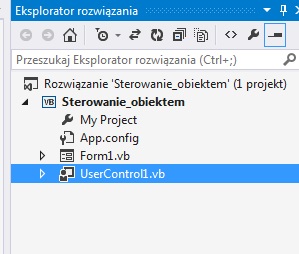
Jeśli kontrola użytkownika nie została automatycznie uruchomiona musimy ją otworzyć z eksploratora:
Następnie powtarzamy kroki z punktu pierwszego i tworzymy TableLayoutPanel1. Po wykonaniu wszystkich punktów nasza kontrolka powinna wyglądać tak:
Aby była funkcjonalna należy w jej kodzie dodać:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
Public Class UserControl1 Private _lastParent As Control Private Sub plan_Resize(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Resize resizeToParentWidth() End Sub Private Sub resizeToParentWidth() If Parent IsNot Nothing Then Me.Left = 0 Me.Width = Parent.ClientSize.Width Me.Height = Parent.ClientSize.Height End If End Sub Private Sub plan_ParentChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.ParentChanged If _lastParent IsNot Nothing Then RemoveHandler _lastParent.Resize, AddressOf plan_Resize End If _lastParent = Parent If Parent IsNot Nothing Then AddHandler Parent.Resize, AddressOf plan_Resize resizeToParentWidth() End If End Sub End Class |
Wracamy do naszej Formy1. Dodajemy zmienną lokalną jako obiekt i dwa publiczne Suby. Do jednego z nich wklejamy to co było w Form_Load:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
Dim menu_sta As New UserControl1 'przechowuje obiekt menu Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load menu_start() End Sub Public Sub start() menu_sta.Hide() Me.Focus() PictureBox1.Controls.Add(statek) statek.Width = 30 'szerokość naszego statku statek.Height = 30 'wysokość n statek.BackColor = Color.YellowGreen 'kolor statku statek.Top = (PictureBox1.Height / 2) - 15 'położenie startowe -< z góry statek.Left = (PictureBox1.Width / 2) - 15 'położenie startowe -< z lewej Timer1.Start() 'uruchamia timer End Sub Public Sub menu_start() PictureBox1.Controls.Add(menu_sta) ' Wyświetla menu End Sub |
Wracamy do naszego UserControl i tworzymy uchwyt do przycisku. Wpisujemy w nim:
|
1 2 3 |
Private Sub Button1_Click(sender As Object, e As EventArgs) Handles Button1.Click Form1.start() End Sub |
Dla przycisku „Esc” wystarczy teraz dodać kod:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
Private Sub Form1_KeyDown(sender As Object, e As KeyEventArgs) Handles MyBase.KeyDown e.Handled = True Select Case e.KeyValue Case Keys.Right prawo = True Case Keys.Left lewo = True Case Keys.Up gora = True Case Keys.Down dol = True Case Keys.Escape menu_sta.Show() End Select End Sub |
Projekt do pobrania tutaj:Sterowanie_obiektem_UserControl_Menu
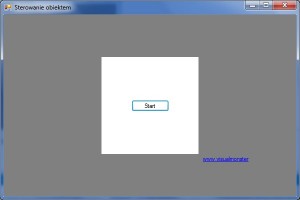
3. Ostatnią możliwością jest napisanie takiego menu. Oto kod który posłużył mi do stworzenia takiego menu:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
Dim menu_sta As New TableLayoutPanel Dim Start_button As New Button Dim panel_start As New Panel Dim adres As New LinkLabel Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load menu_start() End Sub Public Sub start() menu_sta.Hide() Me.Focus() PictureBox1.Controls.Add(statek) statek.Width = 30 'szerokość naszego statku statek.Height = 30 'wysokość n statek.BackColor = Color.YellowGreen 'kolor statku statek.Top = (PictureBox1.Height / 2) - 15 'położenie startowe -< z góry statek.Left = (PictureBox1.Width / 2) - 15 'położenie startowe -< z lewej Timer1.Start() 'uruchamia timer End Sub Public Sub menu_start() PictureBox1.Controls.Add(menu_sta) panel_start.BackColor = Color.White panel_start.Dock = DockStyle.Fill menu_sta.Dock = DockStyle.Fill menu_sta.ColumnStyles.Add(New ColumnStyle(SizeType.Percent, 50%)) menu_sta.ColumnStyles.Add(New ColumnStyle(SizeType.Absolute, 200)) menu_sta.ColumnStyles.Add(New ColumnStyle(SizeType.Percent, 50%)) menu_sta.RowStyles.Add(New RowStyle(SizeType.Percent, 50%)) menu_sta.RowStyles.Add(New RowStyle(SizeType.Absolute, 200)) menu_sta.RowStyles.Add(New RowStyle(SizeType.Percent, 50%)) menu_sta.Controls.Add(panel_start, 1, 1) menu_sta.Controls.Add(adres, 2, 2) Start_button.Location = New Point(panel_start.Width / 2 - Start_button.Width / 2, panel_start.Height / 2 - Start_button.Height / 2) Start_button.Text = "Start" panel_start.Controls.Add(Start_button) AddHandler Start_button.Click, AddressOf start adres.Text = "www.visualmonsters.cba.pl" AddHandler adres.Click, AddressOf VisualMonsters ' Wyświetla menu End Sub Public Sub VisualMonsters() Process.Start("www.visualmnsters.cba.pl") End Sub Private Sub Form1_KeyDown(sender As Object, e As KeyEventArgs) Handles MyBase.KeyDown e.Handled = True Select Case e.KeyValue Case Keys.Right prawo = True Case Keys.Left lewo = True Case Keys.Up gora = True Case Keys.Down dol = True Case Keys.Escape menu_sta.Show() End Select End Sub |
Nie jest to jakiś wyszukany kod. Każdy jego element można dopracować. Zachęcam was do dopracowania tego ostatniego menu. Wygląda to tak:
Projekt do pobrania tutaj: Sterowanie_obiektem_Menu_dynamiczne